Wtyczka YouLead tracking dla CMS WordPress służy do śledzenia (trackowania) ruchu użytkownika na stronie, a także pozwala w prosty sposób zintegrować formularze dodane za pomocą wtyczki Contact Form 7. Dane z formularza zaraz po wypełnieniu zostaną przesłane do YouLead.
W przypadku wystąpienia potrzeby trackowania zdarzeń związanych z e-commerce (obejrzenie produktu, koszyk, zakup), należy je obsłużyć niezależnie od wtyczki, w oparciu o dokumentację API.
Konfiguracja wtyczki
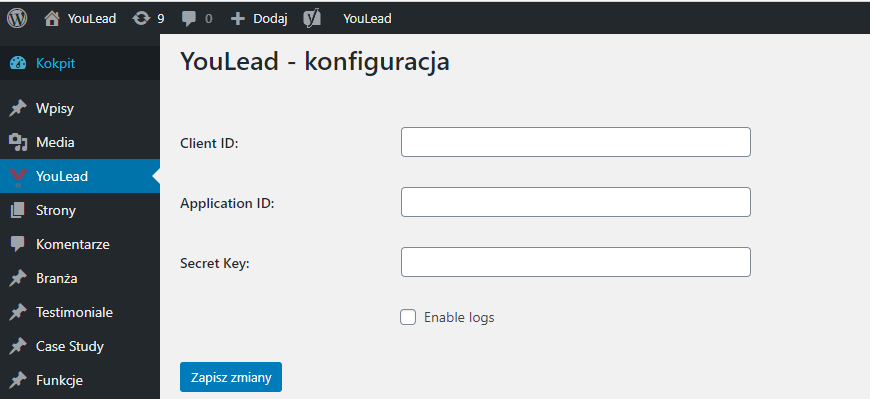
Po zainstalowaniu wtyczki należy ją skonfigurować. W tym celu należy wypełnić następujące dane:

- Client ID -> unikalny identyfikator klienta
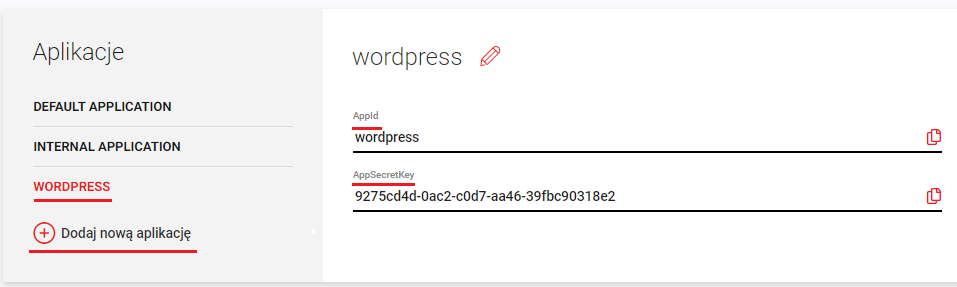
- Application ID -> AppID (Panel YouLead > Ustawiania > Aplikacje)
- Secret Key -> AppSecretKey (Panel YouLead > Ustawiania > Aplikacje)
Client ID jest przekazywany od opiekuna instancji razem z danymi do logowania w panelu, który znajduje się pod adresem: clientId.youlead.pl
W panelu YouLead należy wybrać bądź stworzyć „Aplikację”, która umożliwi integrację.
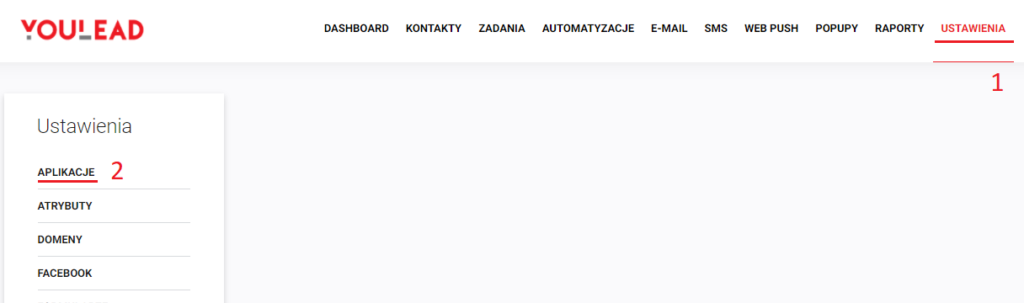
Po zalogowaniu należy kliknąć zakładkę „Ustawiania”, następnie „Aplikacje”.

Następnie należy wybrać lub stworzyć nową aplikację
AppID musi mieć inną nazwę niż Client ID

Konfiguracja Contact Form 7
Dane z wypełnionego formularza mogą mieć swoje odzwierciedlenie w atrybutach w systemie YouLead. W tym celu, podczas tworzenia lub edycji formularza polom formularza należy nadać odpowiednie nazwy. Poniżej zamieszczona jest przykładowa konfiguracja formularza
Następujące pola formularza zostaną odpowiednio ustawione w YouLead:
- Imię kontaktu -> imie
- Nazwisko kontaktu -> nazwisko
- Adres e-mail kontaktu -> email
- Telefon kontaktu -> telefon
Jeśli istnieje potrzeba użycia nazwy pola, która jest niedozwolona (na przykład name), to może ona być poprzedzona prefiksem yl-. Przykład takiego formularza zamieszczono poniżej.
Zgodnie z powyższym w YouLead zostaną ustawione atrybuty:
- Imię kontaktu -> yl-name
- Nazwisko kontaktu -> yl-lastname
- Adres e-mail kontaktu -> yl-email
- Telefon kontaktu -> yl-phone
Przekazywanie statusu
Istnieje możliwość określenia czy status kontaktu ma być wysyłany z konkretnym formularzem. Można to zrobić dodając do wybranego formularza pole typu hidden z parametrem name=”ylSendStatus”. Jeśli wartość tego pola wynosi true, status zostanie przesłany razem z formularzem. W przypadku ustawienia wartości false, status nie zostanie wysłany. Jeśli formularz nie będzie zawierać tego pola, domyślnie status będzie przesyłany.
W poniższej tabeli został zamieszczony szablon tagu formularza odpowiadający za sterowanie statusami
| [hidden ylSendStatus default:”true”] | Formularz zostanie przesłany wraz z statusem |
| [hidden ylSendStatus default:”false”] | Formularz zostanie przesłany bez statusu |
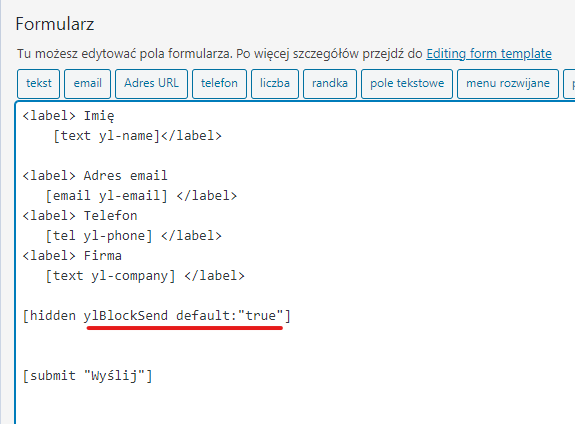
Przykład formularza, w którym status kontaktu nie jest przesyłany:
Wykluczanie formularzy:
Formularze mogą być wykluczone z integracji przy wykorzystaniu elementu [hidden ylBlockSend default:”true”]

Do wybranego formularza należy dodać ukryty element o nazwie ylBlockSend z wartością true, analogicznie do ylSendStatus.
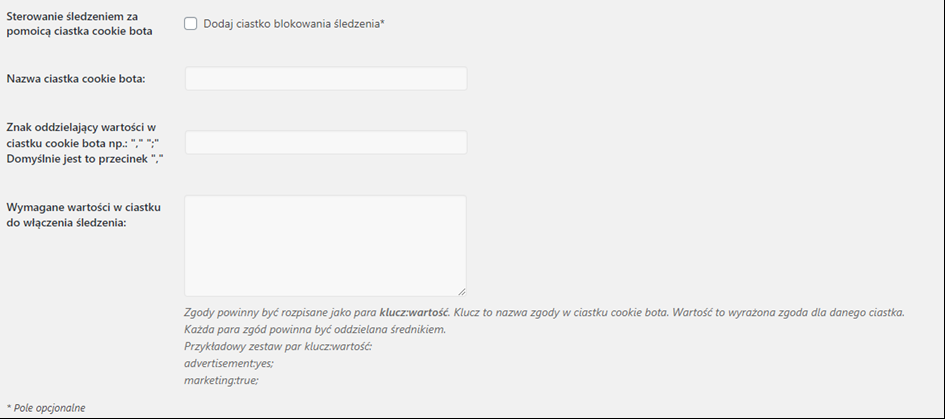
Moduł zarządzania plikami cookies:
Uwaga!
Moduł działa tylko z cookiebotami które tworzą ciastko, a wartości w nim są rozpisane jako para klucz:wartość.
np.: necessary:yes,functional:yes,analytics:yes

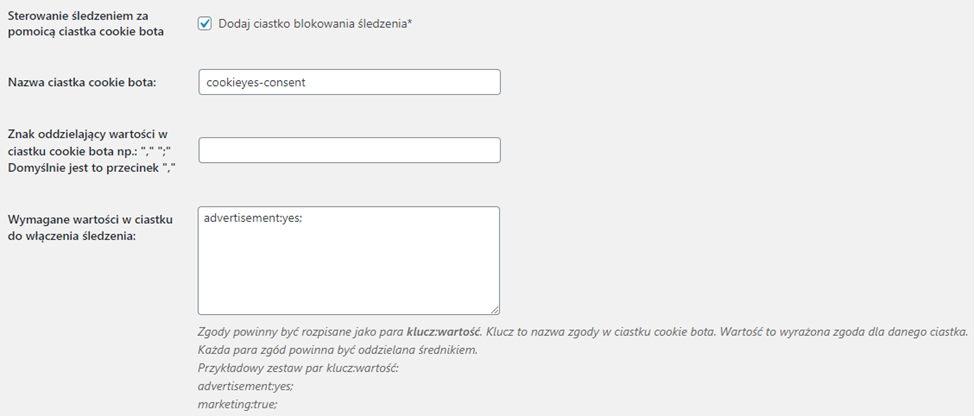
- Zaznaczenie checkboxa „Dodaj ciastko blokowania śledzenia*” uruchomi sterowanie ciastkami
- Wpisanie nazwy ciastka cookie bota przechowującego dane
- Opcjonalnie pole wstawienia znaku, który oddziela wartości w ciastku (domyślnie przecinek)
- Pole na zgody rozpisane jako para klucz:wartość na podstawie ciastka, którego nazwę się podało wyżej
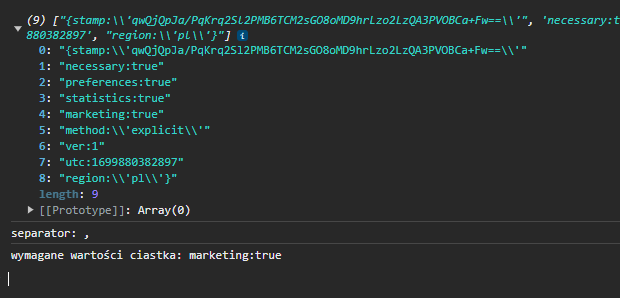
Przykład:

Dla testów można skorzystać w konsoli z document.cookie = 'ylDebug=1; path=/;’; w celu dodania ciastka technicznego i sprawdzenia ciastek, które zostały zdefiniowane: