Prompt request
Celem prompta jest zachęcenie potencjalnego klienta do otrzymywania powiadomień.
Maksymalna długość: tekstu: 90 znaków, przycisków: 14 znaków.
Rozmiar ikony: większy niż 160×145(160 px szerokości, 145 px wysokości)- najbardziej rekomendowany jest prostokąt, gdzie szersza krawędź jest prostopadła do tekstu. Jeśli ikoną będzie prostokąt, gdzie dłuższa krawędź nie będzie prostopadła do tekstu to obrazek się automatycznie przeskaluje, przez co straci na jakości.
Jeżeli adres strony rozpoczyna się od ‘https://’, po akceptacji w lewym górnym rogu przeglądarki pojawi się okienko z prośbą o pozwolenie na pokazywanie powiadomień:
W przypadku gdy adres strony zaczyna się od ‘http://’, pojawi się nowe okno, a w nim okienko z prośbą o pokazywanie powiadomień:
Powiadomienia
Powiadomienie składa się z:
- Nagłówka,
- Treści,
- Ikony,
- Grafiki,
- Przycisków.
Po kliknięciu w dowolne miejsce na powiadomieniu następuje przekierowanie na wskazany wcześniej adres.
Nagłówek
Nagłówek może składać się maksymalnie z 75 znaków. Tak samo jak w przypadku treści powiadomienia, większa ilość znaków będzie ucięta.
Treść powiadomienia
Maksymalna długość treści wynosi: 125 znaków, przy większej ilości znaków zostaną one ucięte tak jak w przykładzie poniżej:
Ikona powiadomienia
Ikona powiadomienia nie musi być taka sama jak ikona prompt request. Na każdym powiadomieniu może być zupełnie inna. Powinna mieć przynajmniej 192×192 px rozdzielczości, proporcje są dowolne. Zalecamy umieszczanie w tym miejscu logo firmy.
Grafika
Rekomendowany rozmiar to minimum 720×360 (720 px szerokości, 360 px wysokości) z zachowaniem proporcji 2:1.
Przyciski
Przyciski działają jako odnośniki do linków, nie pozwalają na inne reakcje. Do powiadomienia możemy dodać jeden lub dwa przyciski. Przyciski nie wpływają na długość tekstu ani rozmiar zdjęcia. Maksymalna długość tekstu każdego z przycisków to 20 znaków.
Potrzebne pliki
W celu poprawnej obsługi zgód i wysyłek powiadomień niezbędne jest dodanie do strony www dwóch plików dołączonych do dokumentacji:
Oba pliki powinny znaleźć się na serwerze (w głównym katalogu), a do kodu HTML w znaczniku <head> należy dodać:
<link rel="manifest" href="lokalizacja"> lokalizacja to lokalizacja pliku manifest.json na serwerze.
W przypadku kiedy plik manifest.json już istnieje, należy go edytować i zmienić lub dodać pole „gcm_sender_id” o wartości jak poniżej:
„gcm_sender_id”: „103953800507”
Warto zwrócić uwagę na zawartość pliku sw.js:
importScripts('https://m-clientId.youlead.pl/yl-sw.js');
Wartość parametru clientId należy zmodyfikować i wpisać wartość występującą przed „.youlead.pl” w adresie URL do panelu. Dla panelu zlokalizowanego pod adresem https://pd.youlead.pl będzie to wartość „pd„. Wobec tego zawartość pliku sw.js powinna wyglądać jak poniżej:
importScripts('https://m-pd.youlead.pl/yl-sw.js');
Uwaga: tak przygotowanego pliku sw.js nie należy samodzielnie rejestrować. Zostanie on obsłużony automatycznie przez mechanizmy działające po stronie systemu YouLead.
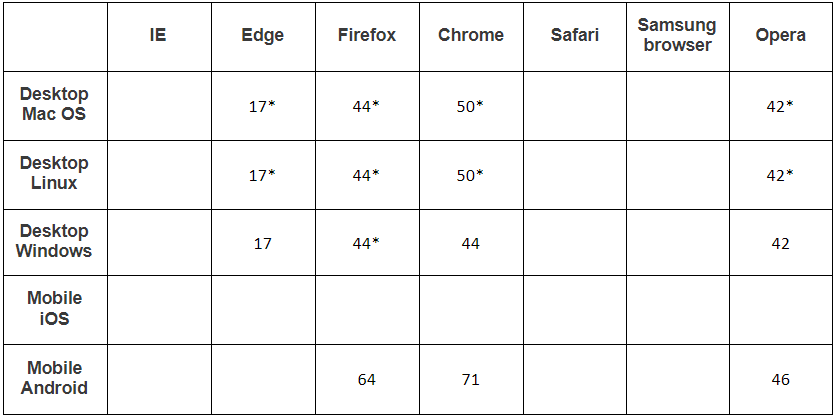
YouLead – kompatybilność WebPush

* – w zależności od wersji może być wyświetlana w wiadomościach jedynie grafika miniaturki (bez dużego obrazka)
Cyfry w tabeli to numer wersji przeglądarki, od której są obsługiwane WebPush
