Dzięki intuicyjnemu interfejsowi i różnorodnym opcjom personalizacji można w kilka chwil zaprojektować pop-upy idealnie dopasowane do potrzeb, jednocześnie wspierając realizację celów marketingowych i zwiększając zaangażowanie użytkowników.
Poniżej znajduje się szczegółowa instrukcja, jak krok po kroku stworzyć i skonfigurować pop-up w kreatorze.
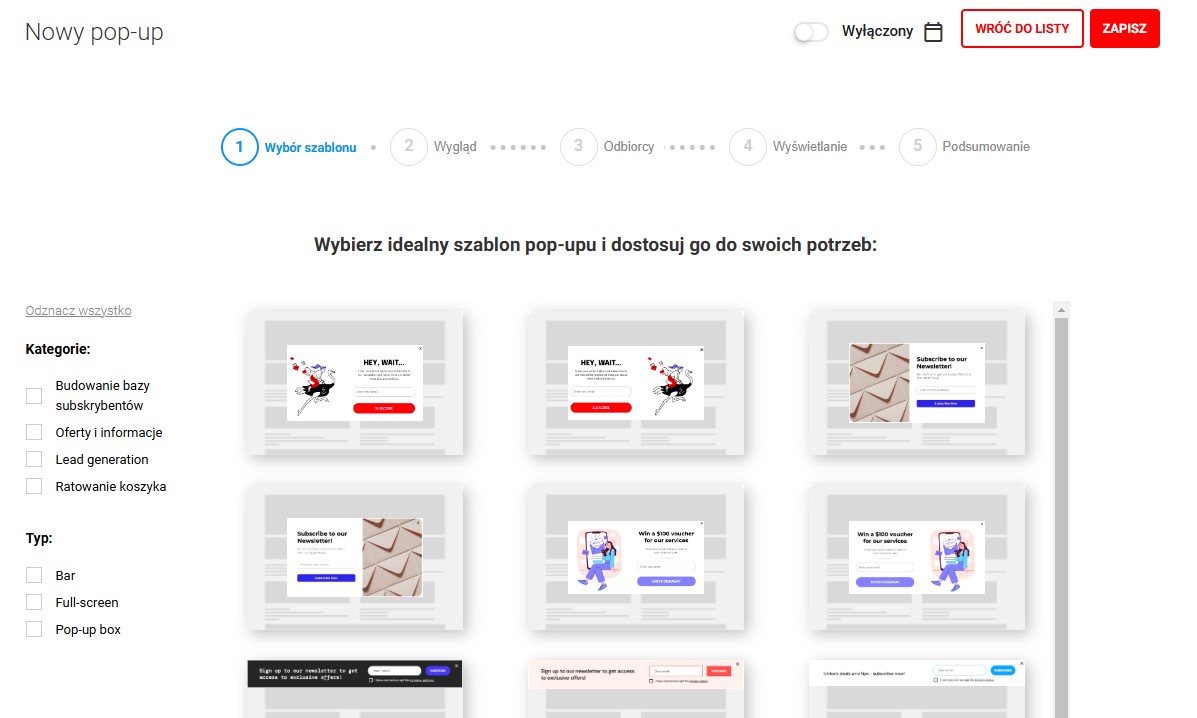
Krok 1: Wybór Szablonu
Pierwszym krokiem jest wybór szablonu pop-upu z dostępnych kategorii, takich jak:
- Budowanie bazy subskrybentów
- Oferty i informacje
- Lead generation
- Ratowanie koszyków
Dostępne są następujące typy pop-upów:
- Bar – Pasek wyświetlany u góry lub dołu strony.
- Full-screen – Pop-up zajmujący całą stronę.
- Popup box – Okno wyświetlane w wybranej pozycji ekranu (np. w rogu, na środku, u góry lub u dołu).

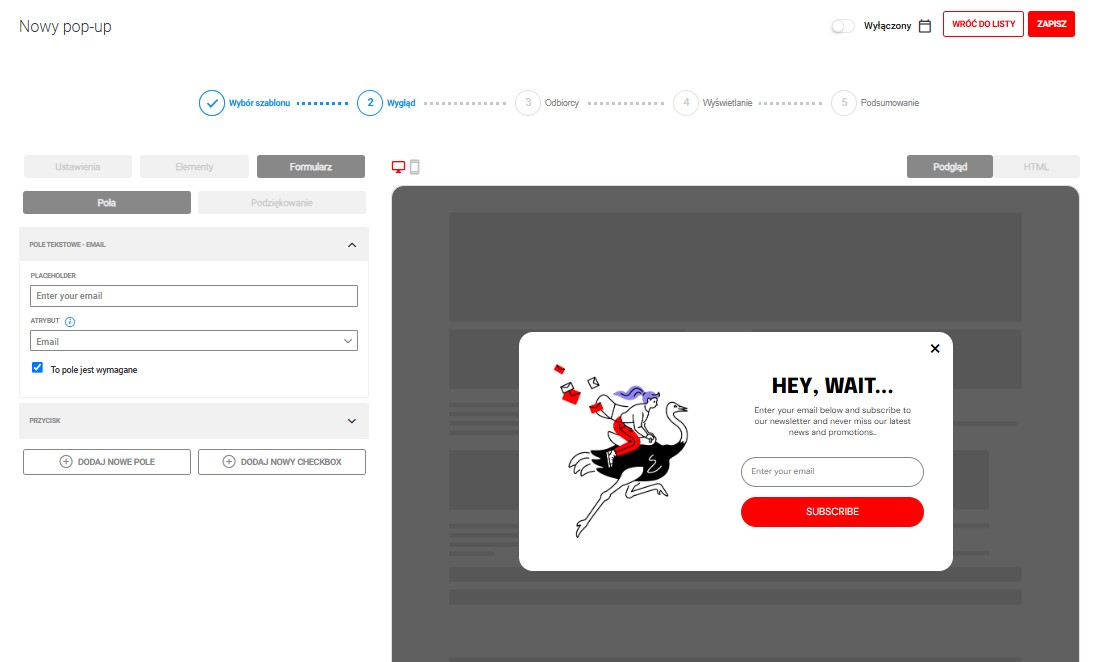
Krok 2: Personalizacja Wyglądu
W tym kroku należy dostosować wygląd pop-upu, korzystając z poniższych zakładek:
Podgląd: Pozwala na sprawdzenie, jak szablon będzie wyglądał na różnych urządzeniach, a także umożliwia wizualne dostosowanie szablonu.
Edytor HTML: Umożliwia dostosowanie wyglądu i funkcji elementów szablonu, z opcją przejścia w tryb pełnoekranowy. Uwaga: jest to opcja dla zaawansowanych użytkowników. Jeśli zostaną usunięte kluczowe elementy szablonu, edycja w prostym kreatorze zostaje zablokowana, a użytkownik otrzymuje komunikat o konieczności kontynuowania edycji w edytorze HTML.
Ustawienia:
- Pozycja – Wybierz miejsce wyświetlania pop-upu (np. środek ekranu, dolny lewy róg).
- Kolorystyka – Określ kolory tła, blendy oraz detali, takich jak np. krzyżyk zamykania.
Elementy:
- Teksty – Edytuj nagłówki, treść oraz przyciski w pop-upie.
- Obrazy – Dodaj lub zamień obrazy, dopasowując je do Twojej kampanii.
Formularz:
- W zakładce „Formularz” możesz dodawać i edytować pola formularza zgodnie z własnymi potrzebami. Domyślnie dodane jest pole „E-mail”, ale możesz dodać inne, np. „Numer telefonu” lub checkboxy do zgód i potwierdzeń. Liczba pól i checkboxów jest nieograniczona.
Dodawanie nowych pól:
- Pola formularza: Każde nowe pole wymaga przypisania atrybutu.
- Checkboxy: Wymagają przypisania atrybutu lub zgody.
- Zarządzanie atrybutami i zgodami znajdziesz w zakładce Ustawienia > Atrybuty lub Ustawienia > Zgody.
- Jeśli atrybut lub zgoda nie zostały wybrane, przy próbie przejścia do kolejnych kroków, na ekranie pojawia się ikona ostrzegawcza.
- Możliwe jest także podlinkowanie zgody, co umożliwia przekierowanie do szczegółowych informacji.
Tooltip:
Tooltip, czyli chmurka z dodatkowym tekstem, np. pełną treścią zgody. Możesz:
- Wyświetlać pełną treść zgody bezpośrednio (pozostawiając tooltip pusty).
- Udostępniać pełną treść po najechaniu kursorem na tekst zgody.
Podziękowania:
- Ustaw treść podziękowania, która wyświetli się użytkownikowi po wypełnieniu formularza. Możesz dostosować treści, w tym teksty i nagłówki.

Krok 3: Definicja Odbiorców
Wybierz grupy odbiorców dla swojego pop-upu, np. na podstawie zdefiniowanych grup lub odbiorców określonych w scenariuszach.
Krok 4: Ustawienia Wyświetleń
Zdefiniuj sposób i częstotliwość wyświetlania pop-upu, korzystając z poniższych opcji:
- Sposób wyświetlania: „Delay” (pop-up wyświetla się po określonym czasie) lub “On Exit” (gdy użytkownik zamierza opuścić stronę).
- Wybór urządzeń – Określ, czy pop-up ma pojawiać się na desktopach, urządzeniach mobilnych lub obu typach urządzeń.
- Częstotliwość wyświetleń – Ustaw, czy pop-up ma być wyświetlany raz na sesję, raz na kilka dni itp.
- Uwzględnianie stron – Wybierz strony, na których pop-up ma być widoczny, i wyklucz te, na których nie powinien się pojawiać.
Krok 5: Podsumowanie i Włączanie
W ostatnim kroku:
- Nadaj nazwę swojemu pop-upowi.
- Sprawdź podsumowanie ustawień, w tym grupy odbiorców i konfigurację wyświetleń.
- Włącz pop-up za pomocą przełącznika znajdującego się na górze ekranu. Domyślnie przełącznik jest ustawiony jako wyłączony – po włączeniu pop-up zacznie działać na stronie.
Sterowanie włączeniem pop-upów – Krok po kroku
Możesz precyzyjnie zarządzać włączaniem i wyłączaniem pop-upów w systemie YouLead. Oto, jak skorzystać z nowych funkcji krok po kroku:
1. Włączanie lub wyłączanie pop-upów za pomocą przełącznika
- Otwórz listę pop-upów w sekcji „Kampanie > WWW> Pop-upy”.
- Utwórz nowy pop-up, lub przejdź do edycji.
- Znajdź przełącznik „Włączony/Wyłączony” i z jego pomocą steruj działaniem pop-upu.
- Zapisz zmiany.
- W widoku listy zobaczysz czerwoną kropkę dla pop-upów wyłączonych, a zieloną dla włączonych.
2. Ustawienie harmonogramu włączania/wyłączania pop-upów
- Utwórz nowy lub przejdź do edycji wybranego pop-upu.
- Aby aktywować „Harmonogram” kliknij ikonę kalendarza.
- Zaznacz checkbox „Użyj harmonogramu”.
- Wybierz przedziały czasowe, w których pop-up ma być włączony:
- Kliknij w kalendarz, aby wybrać daty i godziny rozpoczęcia oraz zakończenia.
- Zapisz ustawienia.
- Pop-up z harmonogramem wyświetlania oznaczony jest ikoną zielonego zegara w widoku listy.
3. Zarządzanie statusami pop-upów
Stan pop-upu jest łatwy do sprawdzenia dzięki ikonom:
- Zielona kropka: Pop-up jest włączony i działa bez harmonogramu.
- Czerwona kropka: Pop-up jest wyłączony.

- Zielony zegar: Pop-up jest włączony w oparciu o ustawiony harmonogram.
- Czerwony zegar: Pop-up jest wyłączony, ale ma ustawiony harmonogram, który go włączy w przyszłości.

Dodatkowo, najechanie kursorem na ikonę wyświetli tooltip z informacjami o ustawionym harmonogramie.
4. Wyłączenie harmonogramu
- Przejdź do edycji pop-upu.
- Kliknij ikonę kalendarza..
- Odznacz checkbox „Użyj harmonogramu”.
5. Zapisz zmiany.
- Teraz włączaniem i wyłączaniem pop-upu można sterować wyłącznie za pomocą przełącznika „Włączony/Wyłączony”.
Korzyści z nowych funkcji
- Intuicyjne sterowanie i lepsza kontrola nad działaniem pop-upów.
- Możliwość precyzyjnego planowania wyświetlania.
- Zabezpieczenie przed błędami w wyborze dat.
- Ułatwienie optymalizacji kampanii marketingowych i lepsze targetowanie odbiorców.
