Spis treści:
- Definiowanie kroków
- Odsłony popupu dla różnych szerokości ekranu
- Pasek podręczny
- Formularze
• Podpinanie pól formularza do YouLead
• Walidacja pól
• Przyciski w formularzu - Zgody
• Ukrywanie ikonki i tooltipa
• Edycja tekstu w tooltipie
• Podpinanie zgody w popupie do YouLead - Edycja styli
Definiowanie kroków
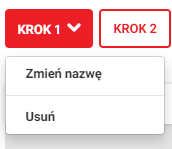
Kroki w popupach pozwalają na tworzenie niezależnych od siebie odsłon/treści popupu, które są pokazywane np. po kliknięciu w określone przyciski. Klasycznym wykorzystaniem kroków jest stworzenie jednego kroku z formularzem oraz drugiego kroku z tekstem podziękowania, przy czym domyślnie pokazywany jest krok pierwszy, a dopiero po wypełnieniu formularza i kliknięciu przycisku „Wyślij” pokazywany jest krok drugi. Każdy popup składa się z przynajmniej jednego, domyślnego kroku. Nazwy kroków mogą być edytowane:

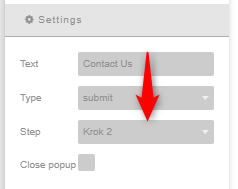
Definiowanie przejścia z jednego kroku do drugiego odbywa się poprzez ustawienie odpowiedniej wartości przycisku:

Odsłony popupu dla różnych szerokości ekranu
Każdy popup może mieć niezależnie edytowany wygląd dla 3 różnych szerokości ekranu. Aby przejść do edycji wyglądu dla określonej szerokości, należy kliknąć jedną z ikonek znajdujących się lewym-górnym rogu edytora:

Wprawdzie w każdym z 3 definiowanych wyglądów popup musi zawierać te same elementy html, jednak ich style (czy w szczególności widoczność, np. sterowana poprzez styl display:none) mogą być ustawiane zupełnie niezależnie dla każdego wyglądu
Pasek podręczny
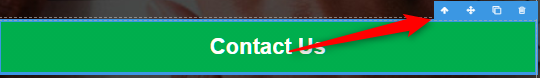
Po kliknięciu dowolnego elementu html w popupie pokazuje się pasek podręczny:

Pasek pozwala na przeprowadzenie następujących operacji:
- przejście do elementu nadrzędnego, w którym znajduje się aktualnie zaznaczony element
- przesunięcie (drag & drop) elementu w inne miejsce popupu
- kopia elementu (bardzo użyteczne, jeśli chcemy mieć kilka podobnych elementów, np. zgód, ponieważ podczas tworzenia kopii następuje również skopiowanie styli)
- usunięcie na trwałe elementu (usunięcie z jednego wyglądu powoduje automatyczne usunięcie elementu z wszystkich 3 wyglądów odpowiadających różnym szerokościom ekranu)
Formularze
Aby dodać formularz do popupu, należy przeciągnąć w odpowiednie miejsce popupu element Forms

Dopiero po umieszczeniu formularza w popupie, możliwe będzie umieszczanie w nim kolejnych elementów formularza (pól, przycisków, zgód).
Podpinanie pól formularza do YouLead
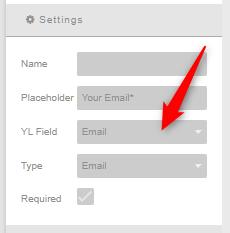
Aby podpiąć pole w formularzu do YouLead, należy wybrać odpowiednie pole z listy:

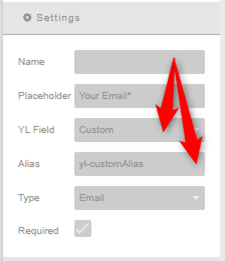
Jeśli konfigurowane pole wykracza poza zakres pól z listy, należy wybrać wartość Custom a następnie ręcznie wpisać alias pola (poprzedzony prefiksem yl-):

Jeśli alias rozpoczynać się będzie od prefiksu yl– jest pewne, że wartość z tego pola formularza będzie przekazywana do YouLead i widoczna w danych wypełnionego formularza. Jeśli dodatkowo wartość następująca po prefiksie będzie odpowiadać aliasowi jakiegoś atrybutu zdefiniowanego w YouLead – podczas wypełnienia formularza kontakt nadpisze sobie ten konkretny atrybut wartością z formularza.
Walidacja pól
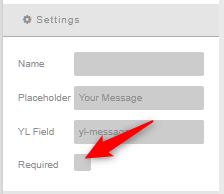
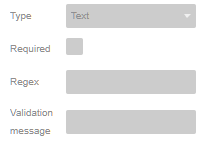
Pola umieszczane w popupie mogą być walidowane. Możliwe jest przede wszystkim odznaczenie pola jako wymagane (Required):

Dodatkowa walidacja wprowadzana jest na podstawie wybranej wartości w polu Type (np. E-mail, Number).

Jeśli w polu tym zostanie wybrana wartość Text, pojawiają się dodatkowe pola pozwalające na wprowadzenie wyrażenia regularnego, które posłuży do walidacji oraz tekstu, który wyświetli się gdy walidacja będzie niepoprawna:

Przyciski w formularzu
Przyciski umieszczone w formularzu mogą mieć jeden z 3 typów:
- Submit – powoduje przesłanie danych z formularza do YouLead. Może także po zapisaniu formularza przenieść użytkownika do innego kroku
- Reset – czyści pola formularza
- Button – pozwala na przejście do innego kroku, nie zapisuje formularza
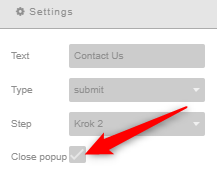
Każdy z przycisków może też służyć zamknięciu popupu. W tym celu powinien mieć zaznaczoną odpowiednią opcję:

Aby zmodyfikować tekst (label) na przycisku, należy go zaznaczyć a następnie wpisać tekst w pole Text – w odróżnieniu od innych edytowalnych elementów z wartością tekstową gdzie tekst może być zmieniany poprzez dwuklik na elemencie. W przypadku przycisku nie zadziała dwuklik na elemencie i bezpośrednie wpisywanie tekstu.
Zgody
Zgoda powinna być umieszczana wyłącznie w formularzu. Domyślnie zgoda składa się z 4 elementów:
- Pola typu checkbox
- Treści zgody (pełnej lub w wersji skróconej)
- Ikonki (po najechaniu na którą pojawia się tooltip)
- Tooltipa, czyli chmurki, w której można umieścić dodatkowy tekst (np. pełną treść zgody, jeśli obok checkboxa pojawia się wersja skrócona)
Użytkownik może samodzielnie zdecydować, czy chce wyświetlać pełną treść zgody od razu (w takim wypadku może ukryć/usunąć ikonkę oraz tooltip) czy też wyświetlać treść skróconą, a pełną dopiero po najechaniu na ikonkę (w takim wypadku wszystkie 4 elementy powinny być użyte)
Ukrywanie ikonki i tooltipa
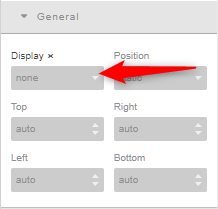
Aby ukryć ikonkę obok zgody oraz tooltip, należy każdy z tych elementów zaznaczyć oraz zmienić właściwość display na wartość none:

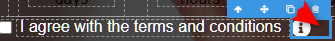
Aby zaznaczyć tooltip, należy kliknąć w obszar tuż obok ikonki:

Edycja tekstu w tooltipie
Aby edytować treść tooltipa, należy go zaznaczyć a następnie wprowadzić żądany tekst to pola Text:

Jeśli użytkownik chce zobaczyć, w którym miejscu wyświetli się tooltip i jak będzie wyglądał – może włączyć opcję Visible. Uwaga: ta opcja nie ma związku z tym, czy tooltip będzie widoczny podczas normalnego działania popupu na stronie. Opcja ta ma charakter tylko edycyjny i pozwala podejrzeć tooltip podczas edycji, po czym ukryć go, aby nie przeszkadzał w edycji pozostałych elementów popupu.
Podpinanie zgody w popupie do YouLead
Podpinanie zgody do YouLead odbywa się w analogiczny sposób jak podpinanie innych pól formularza, tzn. należy umieścić alias zgody zdefiniowanej w YouLead (poprzedzony prefiksem yl-) w odpowiednim polu:

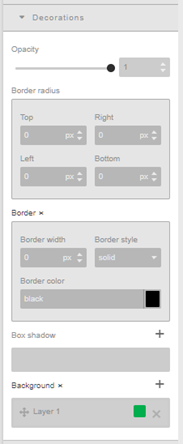
Edycja styli
Czcionki oraz formatowanie tekstu można edytować w zakładce Typography. Pozostałe właściwości elementu takie jak ramka oraz tło można edytować w zakładce Decorations.