W YouLead możesz samodzielnie tworzyć ramki rekomendacyjne z produktami, a następnie monitorować ich skuteczność dzięki rozbudowanym statystykom.
Tworzenie nowej ramki
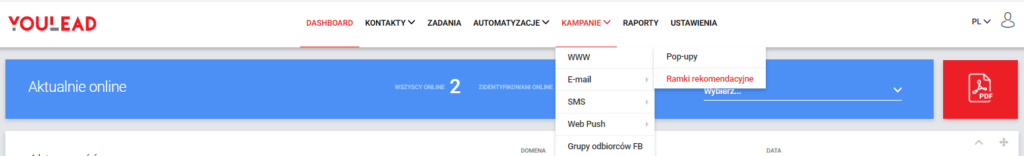
Link do kreatora ramek rekomendacyjnych znajduje się w głównym menu:

Kampanie > WWW > Ramki rekomendacyjne
Po przejściu do kreatora kliknij DODAJ NOWĄ, aby utworzyć ramkę.

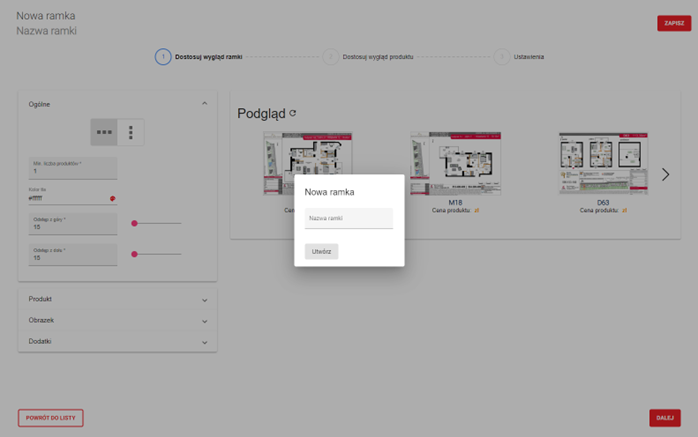
Teraz wpisz nazwę ramki, a następnie kliknij „Utwórz”. Nazwa, którą tutaj wpiszesz będzie wyświetlać się tylko w systemie. Możesz ją później edytować.

Edycja nowej ramki
Tworzenie nowej ramki składa się z trzech etapów:
- Dostosowanie wyglądu ramki
- Dostosowanie wyglądu produktu
- Ustawienia
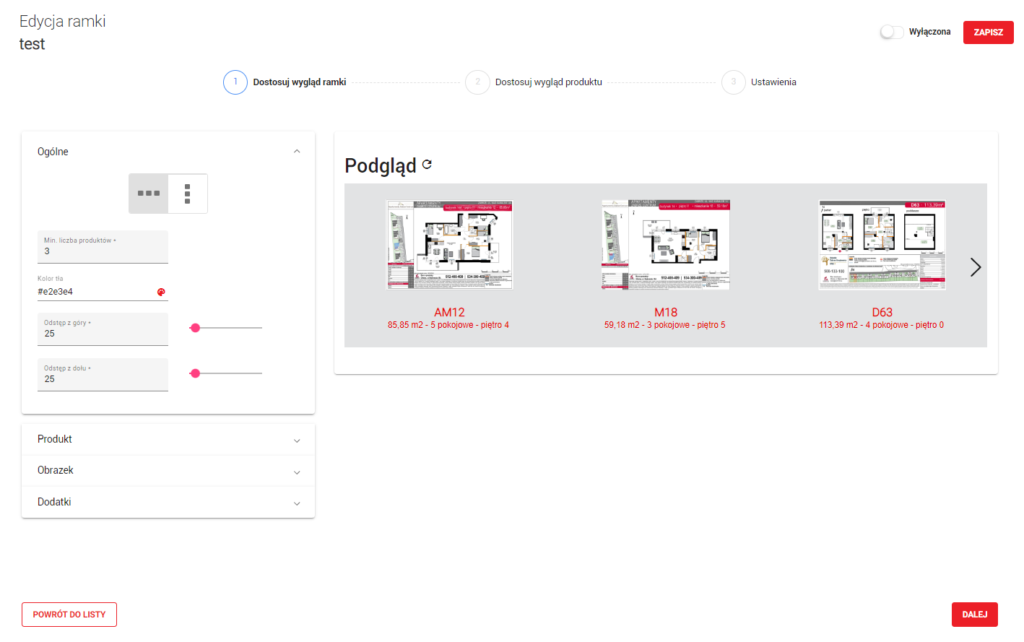
Dostosuj wygląd ramki
W tym miejscu dostosujesz ustawienia, od których zależy wygląd ramki na stronie internetowej.

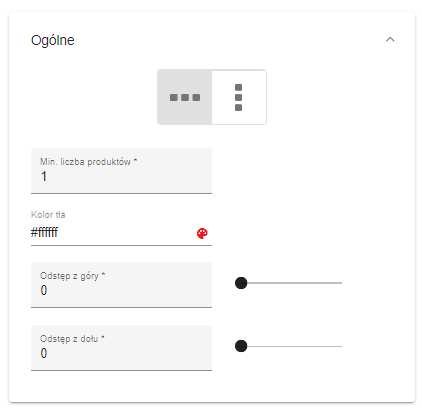
Ogólne

- Pierwsza opcja określa pozycję ramki na stronie www – w poziomie lub pionie.
- Min. liczba produktów – minimalna liczba produktów, którą system dopasuje do ramki. Ustawienie ma wpływ na to, jak ramka wyświetli się w trybie responsywnym. Domyślna wartość to 1.
- Kolor tła – kolor tła ramki.
- Odstęp z góry i odstęp z dołu – odstęp produktów od krawędzi ramki (w pikselach). Można je wpisywać ręcznie lub ustawić za pomocą suwaka.
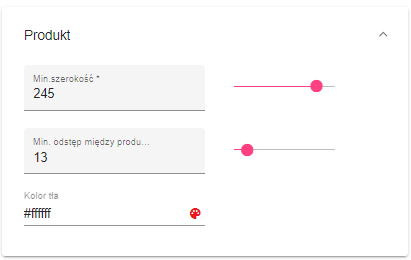
Produkt

- Min. szerokość – minimalna szerokość boksa produktowego wyświetlanego w ramce (w pikselach).
- Min. odstęp między produktami – minimalny odstęp między każdym produktem w ramce (w pikselach).
- Kolor tła – kolor tła dla każdego produktu, na którym zostanie wyświetlony obraz z feeda produktowego.
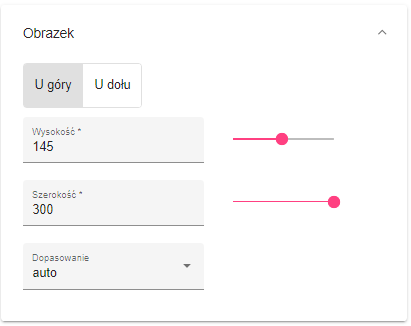
Obrazek

- U góry/u dołu – położenie obrazu z feeda produktowego (nad lub pod tekstem).
- Wysokość – wysokość obrazów.
- Szerokość – szerokość obrazów.
- Dopasowanie – auto: docelowy rozmiar obrazu; niestandardowy: skalowanie obrazów w procentach.
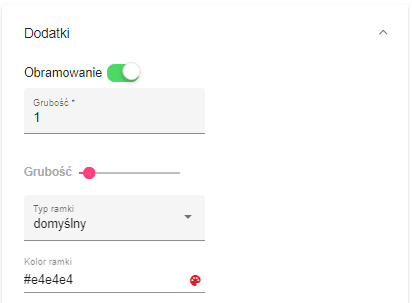
Dodatki – obramowanie

- Grubość – grubość obramowania dodawana liczbowo lub suwakiem (wartość w pikselach).
- Typ ramki – domyślny: ciągła linia, przerywany, kropkowany.
- Kolor ramki – kolor obramowania.
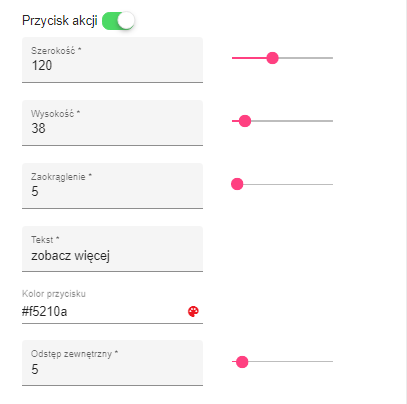
Dodatki – przycisk akcji

- Szerokość – szerokość przycisku (pikselach).
- Wysokość – wysokość przycisku (w pikselach).
- Zaokrąglenie – stopień zaokrąglenia przycisków.
- Tekst – treść tekstu na przycisku.
- Kolor przycisku – kolor wszystkich przycisków w ramce.
- Odstęp zewnętrzny – odstęp między przyciskiem a obrazem i obramowaniem ramki.
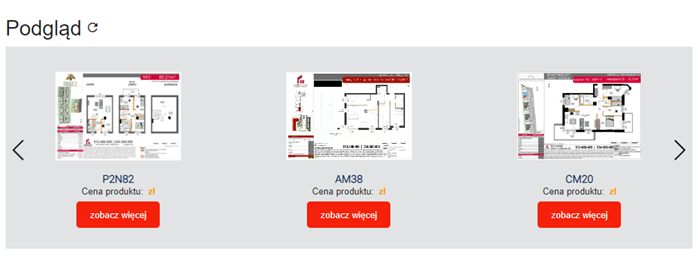
Poniżej przykładowy podgląd ramki.

Dostosuj wygląd produktu
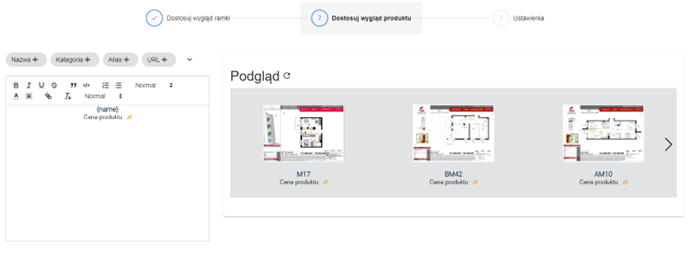
Na drugim etapie wskazujesz parametry produktu, które wyświetlą się w ramce.
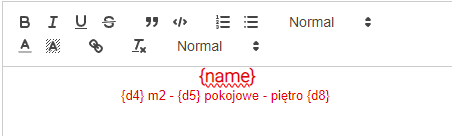
W edytorze po lewej stronie możesz modyfikować treść i zawartość boksa produktowego. Efekt każdorazowej zmiany treści zobaczysz w okienku podglądu po prawej stronie.

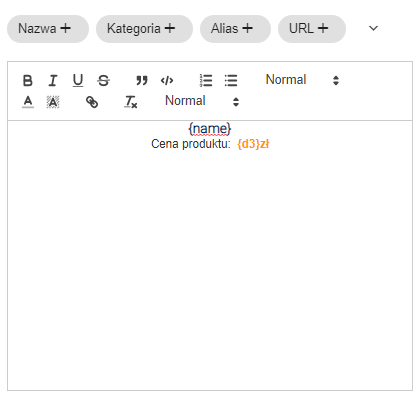
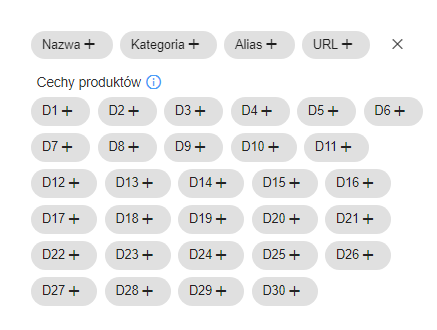
Przyciski nad kreatorem tekstowym pozwalają dodawać zmienne do pola tekstowego. Zmienne pobierają wartości z feeda produktowego i generują treść pod ramką.

Na powyższym przykładzie wartość {name} to wartość nazwy produktu pobrana z feeda produktowego. Cena produktu odpowiada wartości cechy {d3} z feeda.

- Nazwa – nazwa produktu
- Kategoria – kategoria produktowa
- Alias – identyfikator produktu
- URL – adres URL produktu
Rozszerzona lista to 30 cech produktów (np. cena), które można umieścić w feedzie produktowym.
Poniżej przykład:


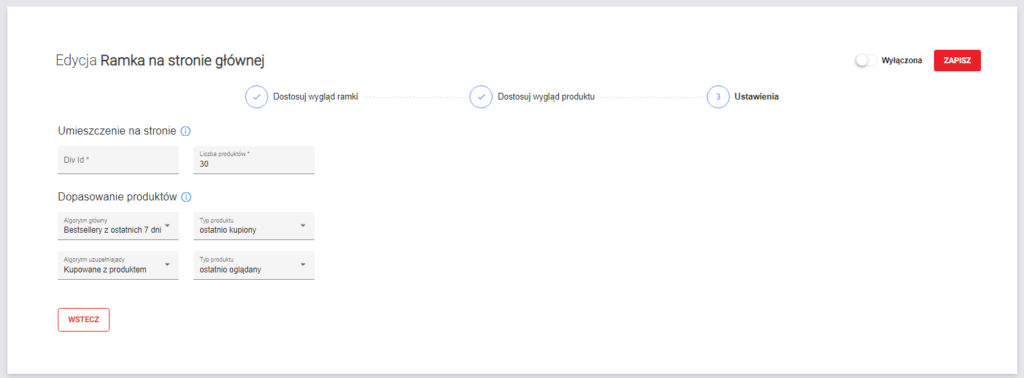
Ustawienia
W ostatnim kroku wybierasz liczbę produktów, która zostanie pobrana do ramki (nie mylić z minimalną liczbą produktów w 1. kroku) oraz algorytm dopasowujący produkty do ramki.

Umieszczenie na stronie
- Div Id – wpisz identyfikator znacznika z kodu HTML strony internetowej, w którym ma zostać wyświetlona ramka. Zawartość ramki zostanie doklejona (na końcu) do zawartości diva.
- Liczba produktów – liczba produktów pobranych do ramki. Jeśli liczba produktów pobranych do ramki jest większa niż liczba produktów, które mają być wyświetlone w ramce, to ramka będzie zawierać strzałki umożliwiające ich przesuwanie.
Dopasowywanie produktów
To ustawienie pozwala wskazać algorytm główny, który dopasuje (zwróci) produkty do ramki, a także algorytm uzupełniający oraz dodatkową informację – typ produktu.
Dowiedz się, jak korzystać z algorytmów w ramkach rekomendacyjnych.
Uruchomienie ramki
Po utworzeniu ramki i upewnieniu się, że na stronie znajduje się element o wskazanym identyfikatorze, zapisz ustawienia i uruchom ramkę. Aby to zrobić, zmień przełącznik w prawym górnym rogu kreatora z „Wyłączona” na „Włączona.”

Statystyki ramki rekomendacyjnej
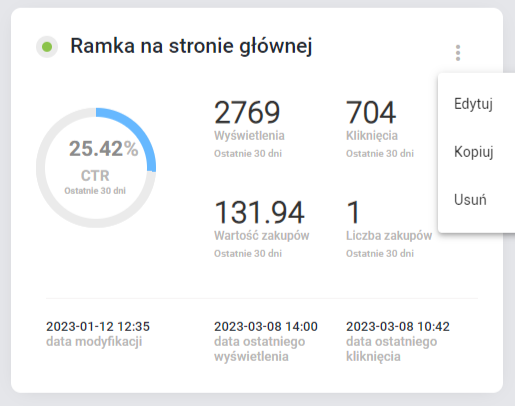
Na liście ramek widzisz podstawowe statystyki oraz daty związane z działaniem każdej ramki. Dane na listingu pokazują statystyki z ostatnich 30 dni. Możesz zmienić zakres dat, przechodząc do szczegółowych statystyk ramki.

Jeśli chcesz ramkę edytować, skopiować lub usunąć, to kliknij „więcej opcji” w prawym górnym rogu. Kliknięcie nazwy ramki w głównym widoku przeniesie Cię do statystyk.

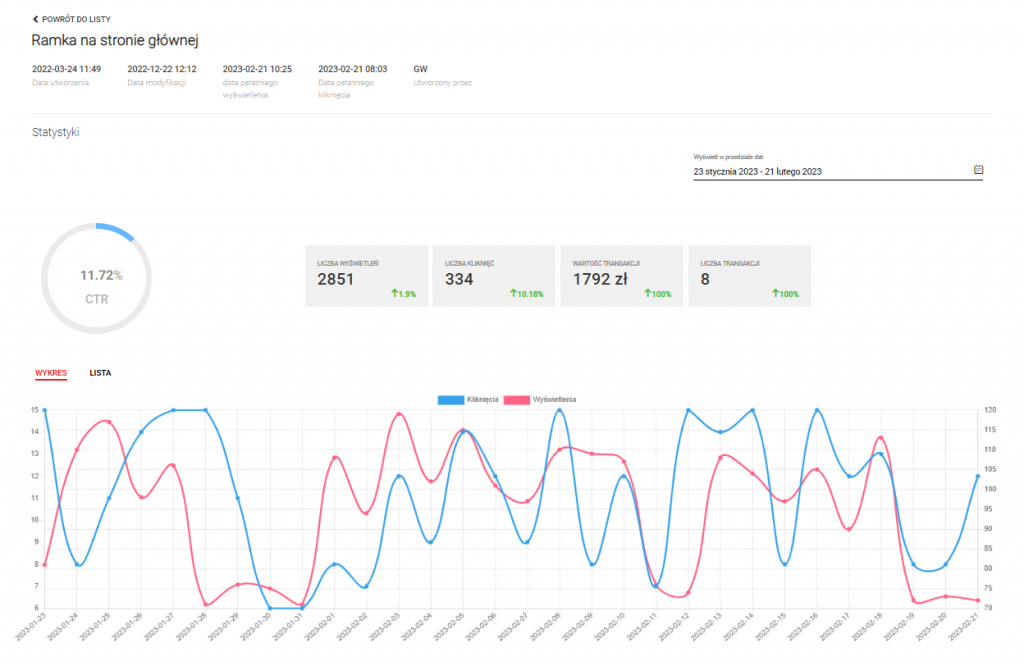
W górnej części widoku statystyk znajdują się daty:
- utworzenia ramki,
- ostatniej modyfikacji,
- ostatniego wyświetlenia,
- ostatniego kliknięcia.
Obok dat są dane użytkownika systemu, który utworzył ramkę (np. imię i nazwisko, adres e-mail).
Statystyki dotyczą danych takich jak:
- wskaźnik CTR,
- liczba wyświetleń,
- liczba kliknięć,
- wartość transakcji,
- liczba transakcji.
Dane możesz przeglądać według wybranego przez siebie okresu. Co więcej, na kafelkach znajdują się wartości procentowe, które ułatwią Ci porównanie wyników (spadek lub wzrost) z poprzednim okresem.
Przeczytaj więcej na temat wartości i liczby transakcji: Atrybucja i wpływ YouLead na sprzedaż.
