Nowy edytor zapewni Ci wygodne narzędzia do tworzenia profesjonalnych i atrakcyjnych wiadomości e-mail, które przyciągną uwagę Twoich odbiorców.
Dodatkowo edytor ma szereg narzędzi umożliwiających tworzenie w pełni responsywnych e-maili. To oznacza, że będą wyświetlać się poprawnie na różnych urządzeniach, takich jak komputery, telefony komórkowe czy tablety. Edytor automatycznie dostosuje treść do odpowiedniego formatu.
Z tego przewodnika dowiesz się, jak uruchomić edytor i rozpocząć tworzenie mailingu oraz jak korzystać z głównych funkcji nowego narzędzia.
Edytor dostępny jest w YouLead od wersji 2.10.1.
Jak uruchomić nowy edytor?
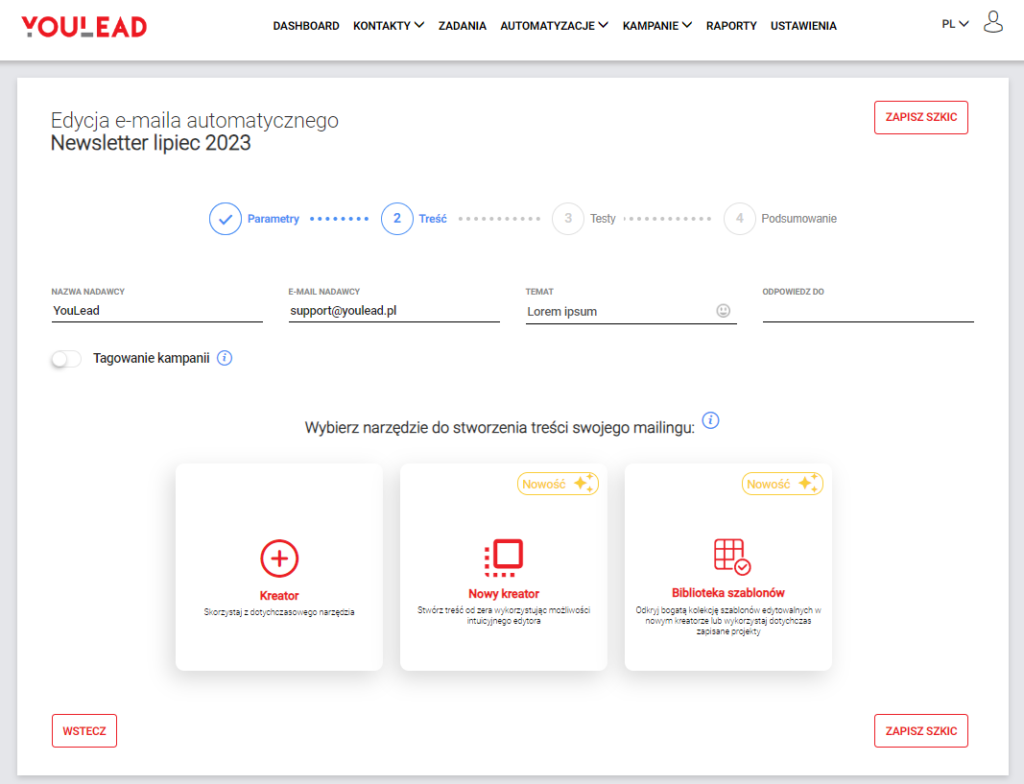
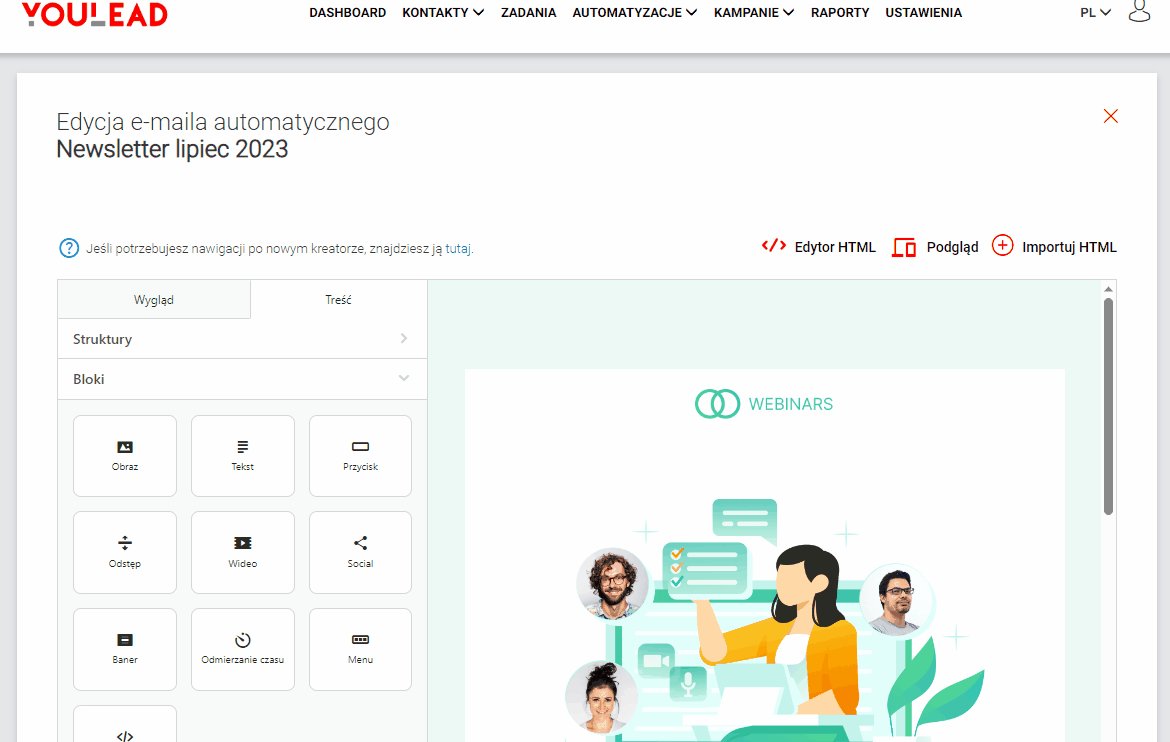
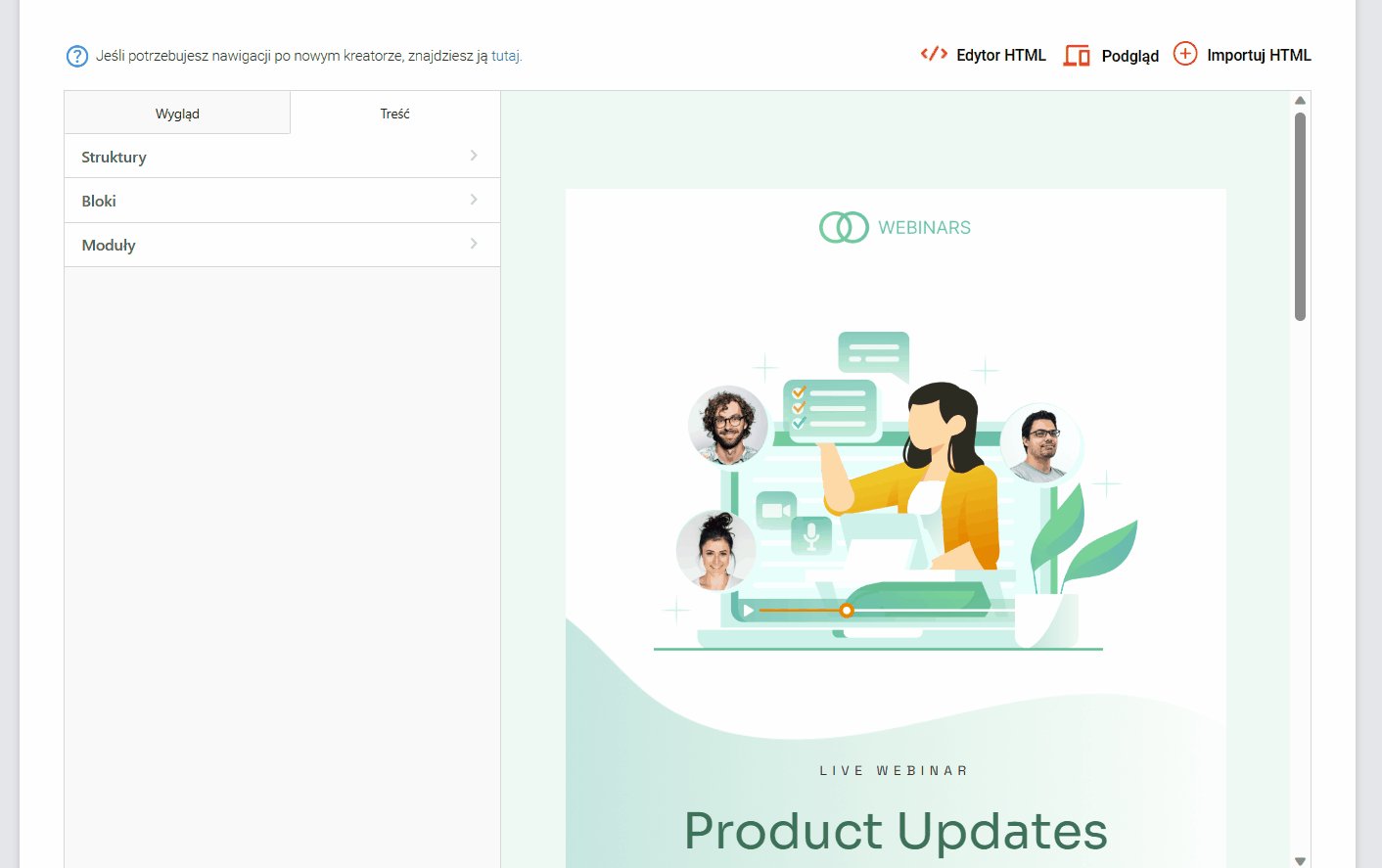
Nowy edytor uruchomisz w kreatorze w kroku pt. „Treść”. Teraz, oprócz dotychczasowych opcji, zobaczysz także kafelek do uruchomienia nowego edytora.

Możesz również otworzyć edytor, wybierając odpowiedni szablon.
Zwróć uwagę na nową ofertę szablonów, które możesz edytować wyłącznie w nowym kreatorze – rozpoznasz je po charakterystycznej ikonie.
Pamiętaj, że zawsze możesz powrócić do tworzenia treści w dotychczasowym edytorze. Jednakże będzie to wymagało najpierw usunięcia stworzonego szablonu treści – a w mailingach grupowych również skasowania wszystkich wariantów.
Jak rozpocząć tworzenie mailingu?
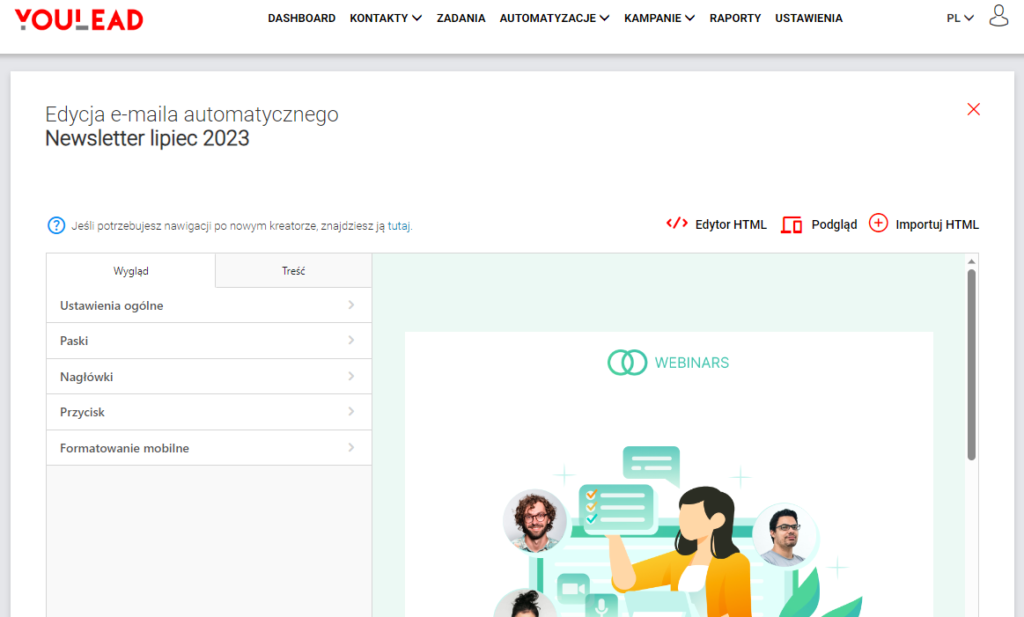
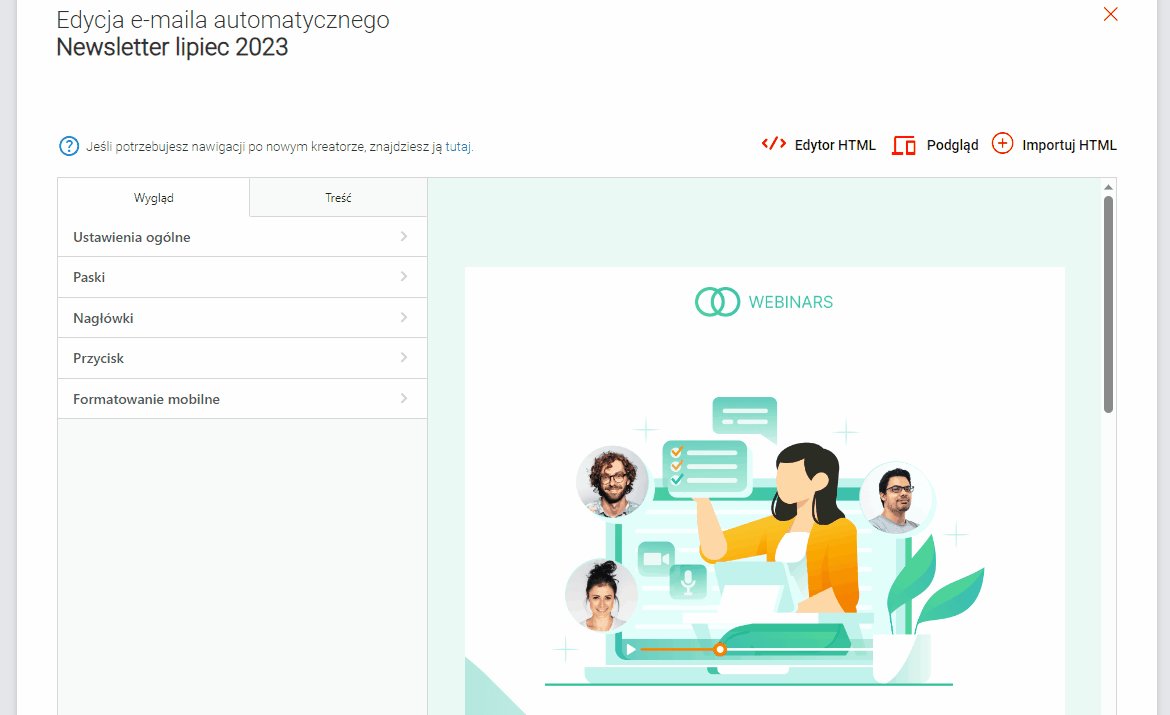
Sercem nowego edytora jest boczny pasek narzędzi. Zawiera wszystkie potrzebne elementy do projektowania kreatywnej i atrakcyjnej treści wiadomości. Pasek ten podzielony jest na dwie główne zakładki: „Wygląd” i „Treść”.
Wygląd

W zakładce „Wygląd” menu bocznego możesz zdefiniować ogólne zasady dotyczące wyglądu całego mailingu, w tym nagłówków, przycisków, dostosowania do urządzeń mobilnych oraz ustawienia dla poszczególnych typów pasków.
W tym miejscu jest również opcja ustawiania szerokości wiadomości. Nowy edytor domyślnie proponuje klasyczne 600px, czyli inaczej niż dotychczas – domyślna szerokość w poprzednim edytorze wynosiła 800px. Pamiętaj, że możesz zaktualizować ustawienia dla poszczególnych bloków wiadomości podczas ich edycji.
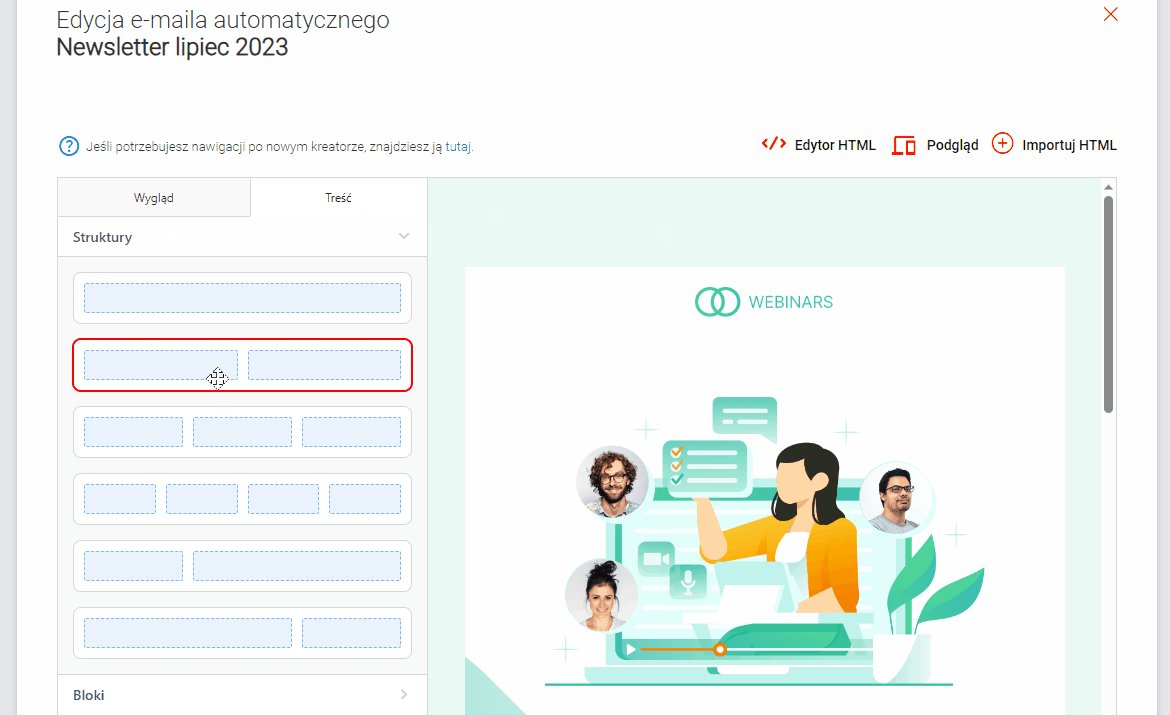
Treść
Zakładka „Treść” to miejsce, w którym budujesz treść swojej wiadomości. Możesz korzystać z przeciągania i upuszczania elementów blokowych, struktur lub zapisanych modułów – czyli zaprojektowanych i zapisanych wcześniej przez Ciebie kombinacji bloków/struktur).
Dodatkowo dostosujesz style tych elementów personalizując marginesy, kolor tła, czcionki, odstępy między liniami, odstępy na dole akapitu, podkreślanie linków, kierunek tekstu RTL (od prawej do lewej) oraz responsywny design.
Podstawowe zasady tworzenia struktur wiadomości
Poznaj podstawowe zasady hierarchii w naszym nowym narzędziu, by móc tworzyć atrakcyjne i zorganizowane e-maile. Pozwoli Ci to na logiczne rozmieszczenie treści i elementów w Twojej wiadomości, co z kolei ułatwi czytanie i zwiększy skuteczność komunikacji.
Nowy edytor wykorzystuje dobrze znane zasady tworzenia treści mailingowych poprzez metodę „przeciągnij i upuść” (drag&drop) przy użyciu elementów o różnym charakterze (tekstowych, wideo itd.) oraz grupujących je w struktury i kontenery.
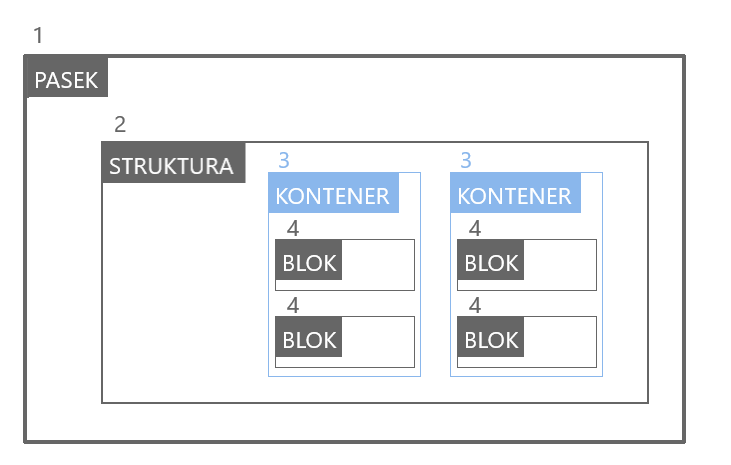
Jedną z dużych zalet jest dodatkowy poziom w hierarchii, którym są tzw. paski znajdujące się na szczycie hierarchii elementów wiadomości. Poniższy schemat przedstawia całą hierarchię.

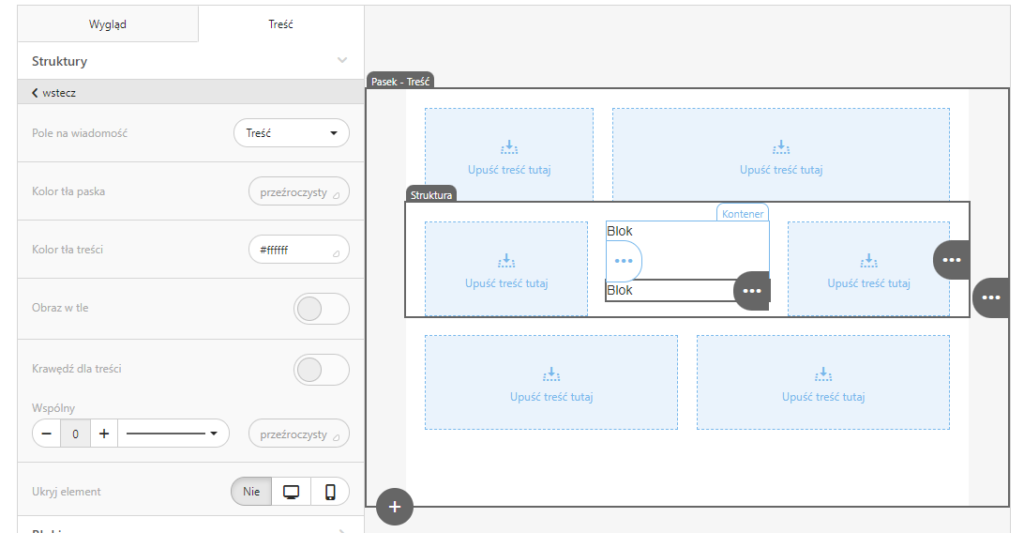
Poniżej ta sama hierarchia odzwierciedlona już bezpośrednio w edytorze.

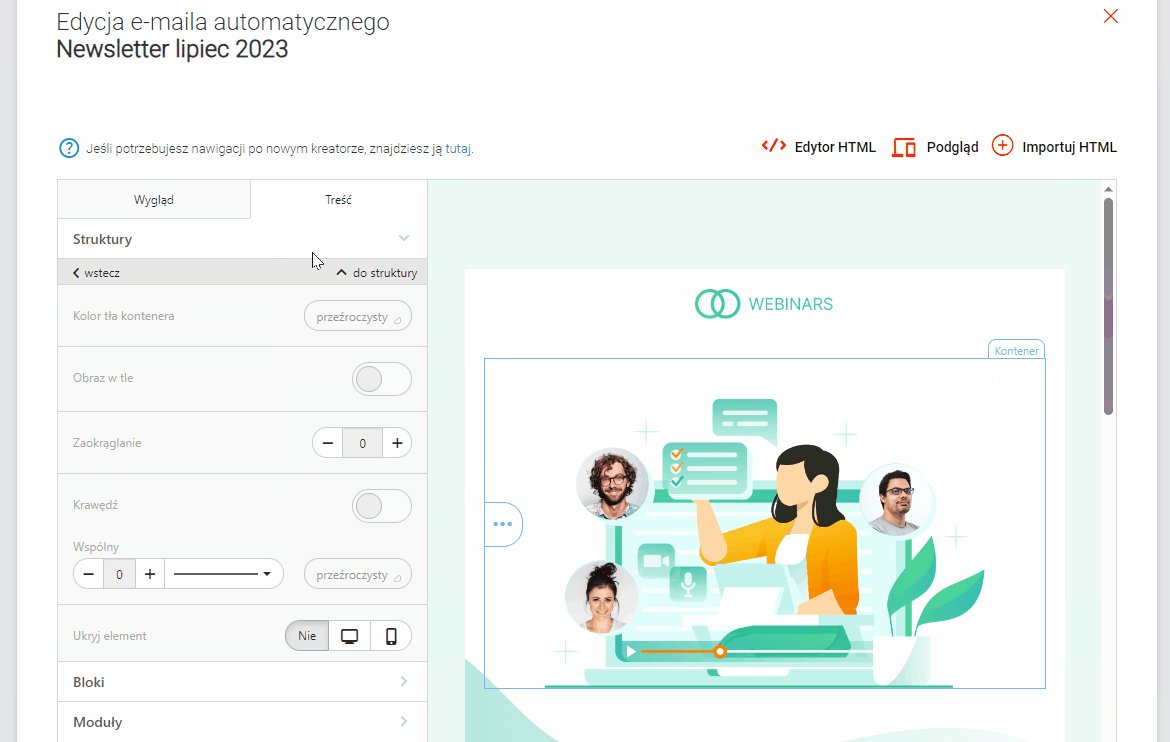
Możesz nawigować pomiędzy ustawieniami pasków, struktur, kontenerów i bloków poprzez kliknięcie danego elementu na obszarze roboczym.
Zwróć uwagę na kolorowe obramowanie elementu, które podpowiada, jaki element kliknięto. Jeśli po edycji np. kontenera, nie masz pewności, w którym miejscu kliknąć, aby zaznaczyć strukturę – skorzystaj ze skrótu znajdującego się w menu kontekstowym. Ten skrót zawsze przekieruje Cię do ustawień elementu o jeden poziom „do góry”.

Cofnij i ponów akcję
Nowy edytor wykorzystuje standardowe kombinacje klawiszy systemowych Ctrl+Z (cofnij) i Ctrl+Y (ponów). Dzięki temu możesz łatwo cofać lub przywracać wykonane działania. To pozwoli Ci skorygować niechciane modyfikacje i ułatwi kontrolowanie edycji treści.
Paski
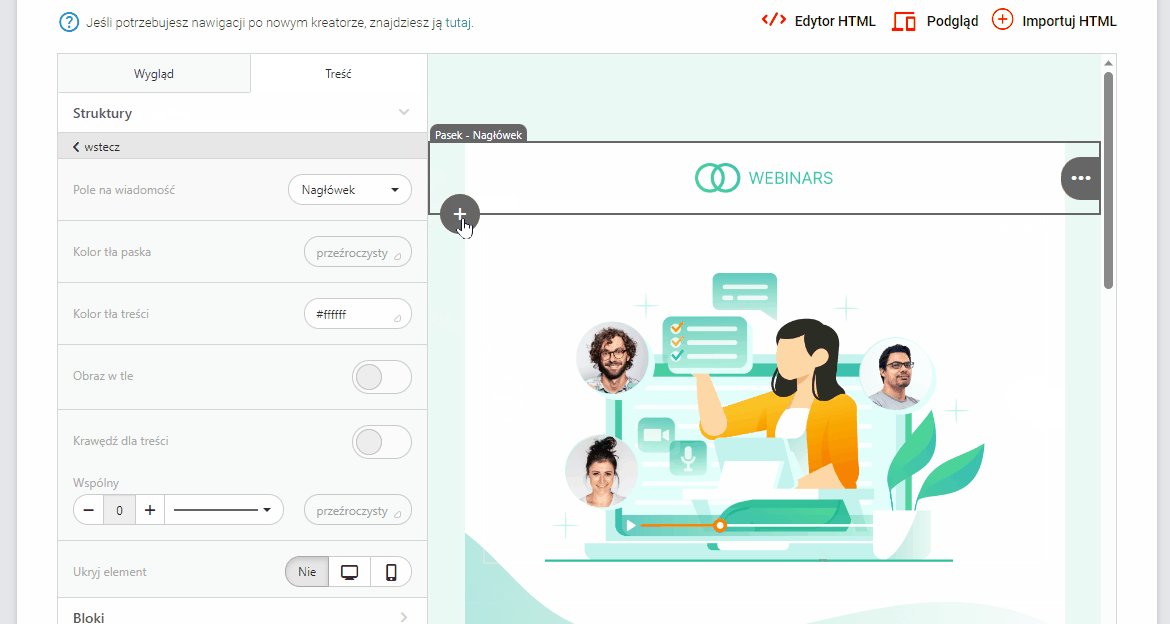
Manewrowanie tymi elementami może pomóc w nawigacji i organizacji głównego „szkieletu” wiadomości. Nie jest to jednak obowiązkowe. Mailing może być poprawnie skonstruowany również z jednym paskiem.

Każdy nowy mailing będzie zawierał domyślnie jeden pasek o typie „Treść”. Możesz dodawać nowe paski z poziomu obszaru roboczego, zaznaczając istniejący pasek i klikając „+”. Zmienisz jego typ na inny (np. nagłówek, stopka) lub edytujesz go za pomocą menu bocznego.
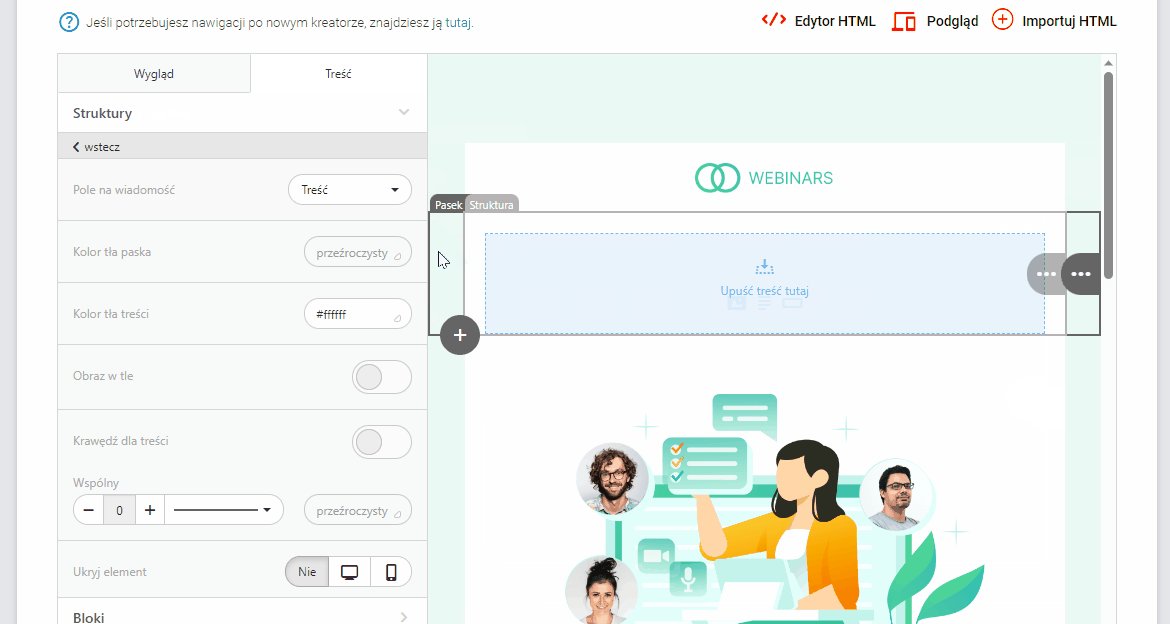
Struktura
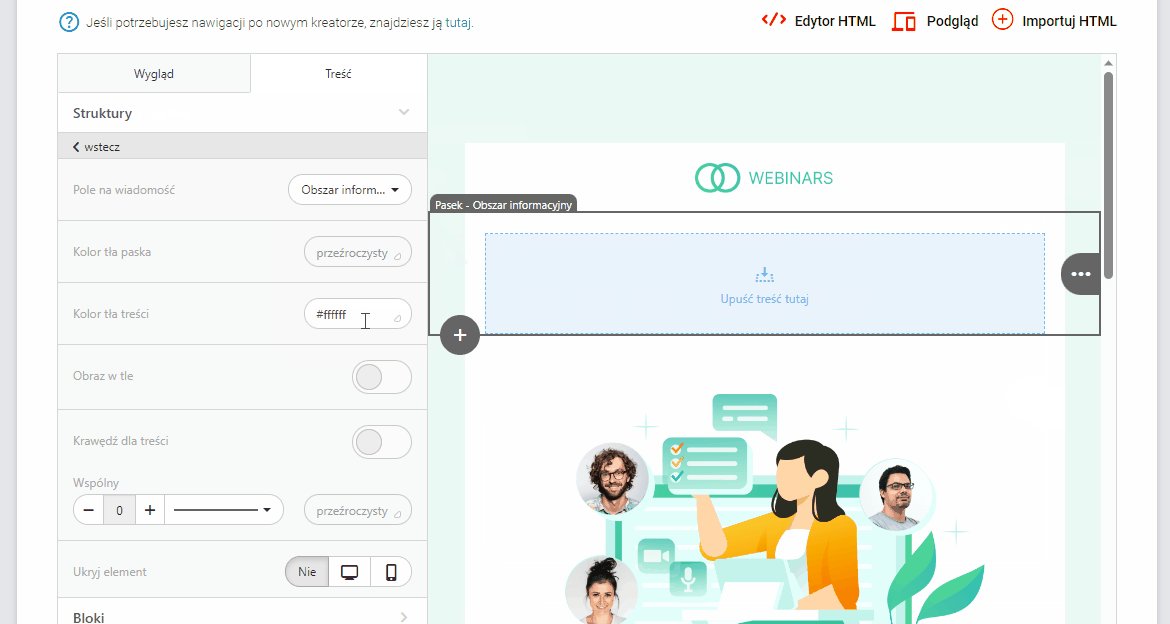
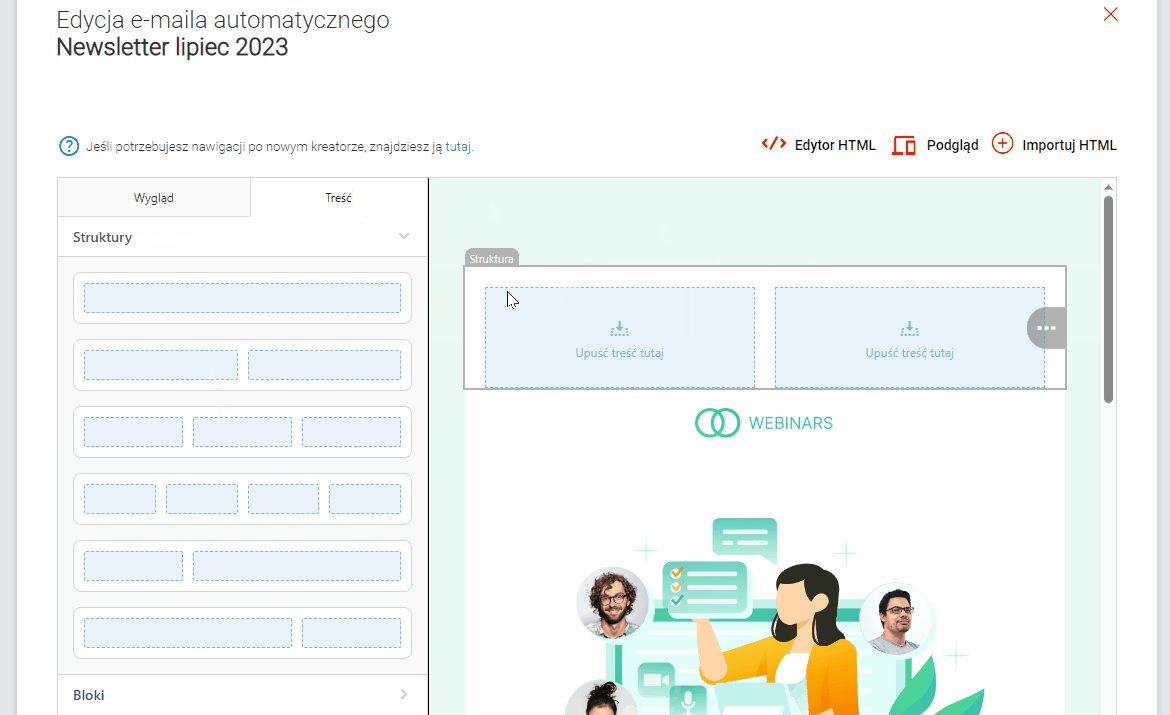
Struktura to pierwszy z podrzędnych elementów wchodzących w skład paska. Jest zawsze obecna domyślnie w każdym pasku. Dodatkową strukturę dodasz, przeciągając ją z menu „Treść” na żądaną pozycję w szablonie wiadomości e-mail. Każdy pasek może zawierać wiele struktur. Z kolei, struktura może zawierać do 8 kontenerów w jednym rzędzie.

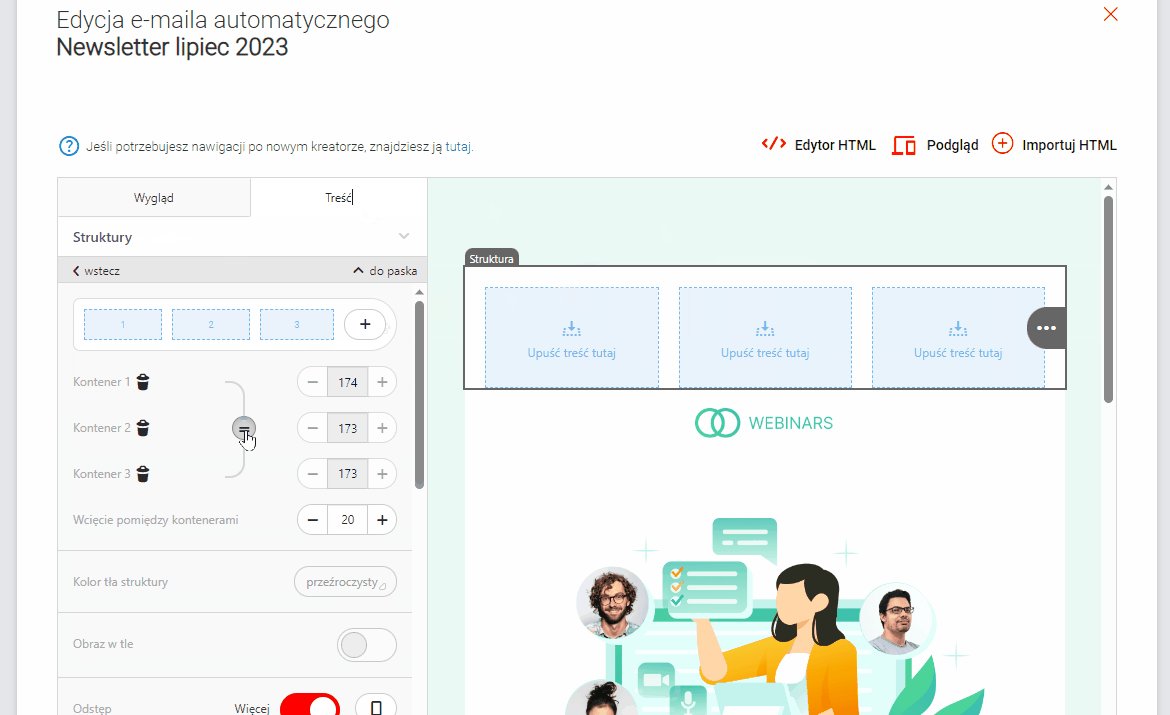
Kontenery
Kolejnym stopniem w hierarchii są kontenery, które należy organizować w strukturach. Pomagają w organizacji i wyróżnieniu poszczególnych sekcji wiadomości. Są rozmieszczone poziomo, a łącznie w każdej strukturze można zmieścić do 8 kontenerów. Każdy kontener może mieć nieograniczoną liczbę bloków rozmieszczonych pionowo.
Bloki
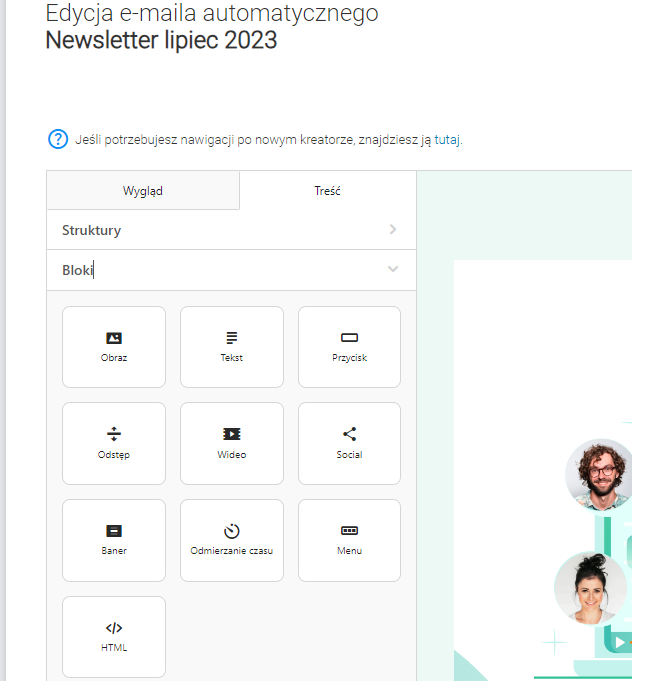
Bloki znajdują się na samym dole hierarchii elementów e-maila. Są one dostępne do przeciągnięcia w menu bocznym w zakładce „Treść” w sekcji „Bloki”.

Bloki odzwierciedlają podstawowe elementy do tworzenia treści kampanii, takie jak obraz, tekst, przycisk, odstęp, wideo, media społecznościowe, baner itd. Aby z nich skorzystać, przeciągnij i upuść odpowiedni blok na obszar roboczy wiadomości e-mail, a następnie zaznacz go w celu edycji i dostosowania.
Opcje kontekstowe dla elementów
Pamiętaj, że każdy element, taki jak paski, struktury, bloki i kontenery, może być dostosowany do Twoich potrzeb. Możesz zmieniać rozmiar, styl, kolor tła i inne właściwości elementów.
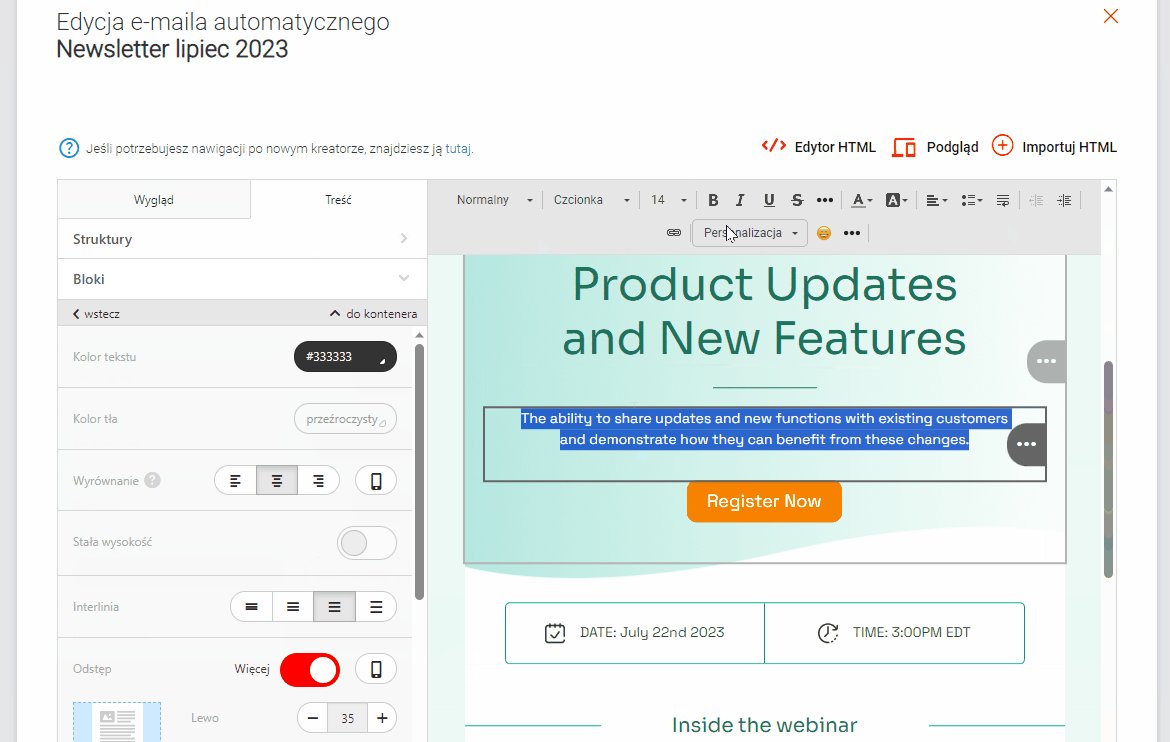
Zrobisz to kontekstowo za pomocą narzędzi w menu bocznym w zakładce „Treść”. Opcje edycji dla danego elementu pojawią się tam po zaznaczeniu go.

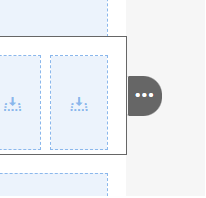
Przybornik do zarządzania elementami (np. kopiowania, przenoszenia, usuwania) otworzysz poprzez najechanie na trzykropek, który znajduje się:
- po prawej stronie elementu dla pasków, struktur, bloków (ciemnoszary).
- po lewej dla kontenerów (niebieski).

Dla łatwiejszej nawigacji kolor przybornika odpowiada kolorowi zaznaczenia (obramowania) elementu. Jest to ważne, bo po najechaniu kursorem na fragment z wieloma zagnieżdżonymi elementami, edytor wyświetla jednocześnie przyborniki z obydwu stron (np. dla struktury i kontenera jednocześnie). Widać to na poprzednich animacjach.
Zalecamy eksperymentowanie, by znaleźć najlepszy układ i hierarchię treści wiadomości.
Instrukcja tworzenia linków
Rozpocznij tworzenie linków od zaznaczenia elementu w projekcie, który ma być hiperłączem w odczytywanej wiadomości. W nowym edytorze prawie wszystkie elementy mogą być linkami, a nie tylko klasyczne elementy tekstowe. Dotyczy to także poszczególnych bloków, takich jak video czy banery społecznościowe, z wyjątkiem separatora. Bloki te mają domyślnie ustawienie pozwalające na podlinkowanie.
Jeśli chcesz podlinkować fragment tekstu to najpierw go zaznacz, a następnie kliknij ikonę z przybornika tekstowego, która pojawia się w edytorze przy edycji dowolnego tekstu. Po tym możesz przejść do menu bocznego, gdzie znajduje się opcja definiowania typu linku – podobnie jak w przypadku pozostałych bloków.

Typy linków
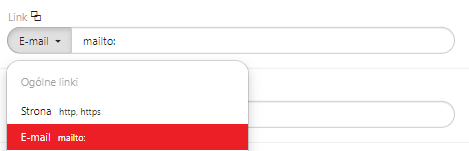
Nowy edytor ma też kilka innych predefiniowanych typów linków, których możesz używać w innych przypadkach. Na przykład, jeśli chcesz, aby link prowadził do tworzenia nowej wiadomości e-mail w kliencie pocztowym, wybierz z listy typ „E-mail”. To automatyczne doda odpowiedni prefix do pola przekierowania.

Linki wypisu i aktywacji
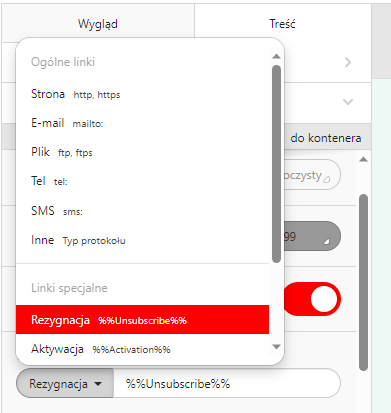
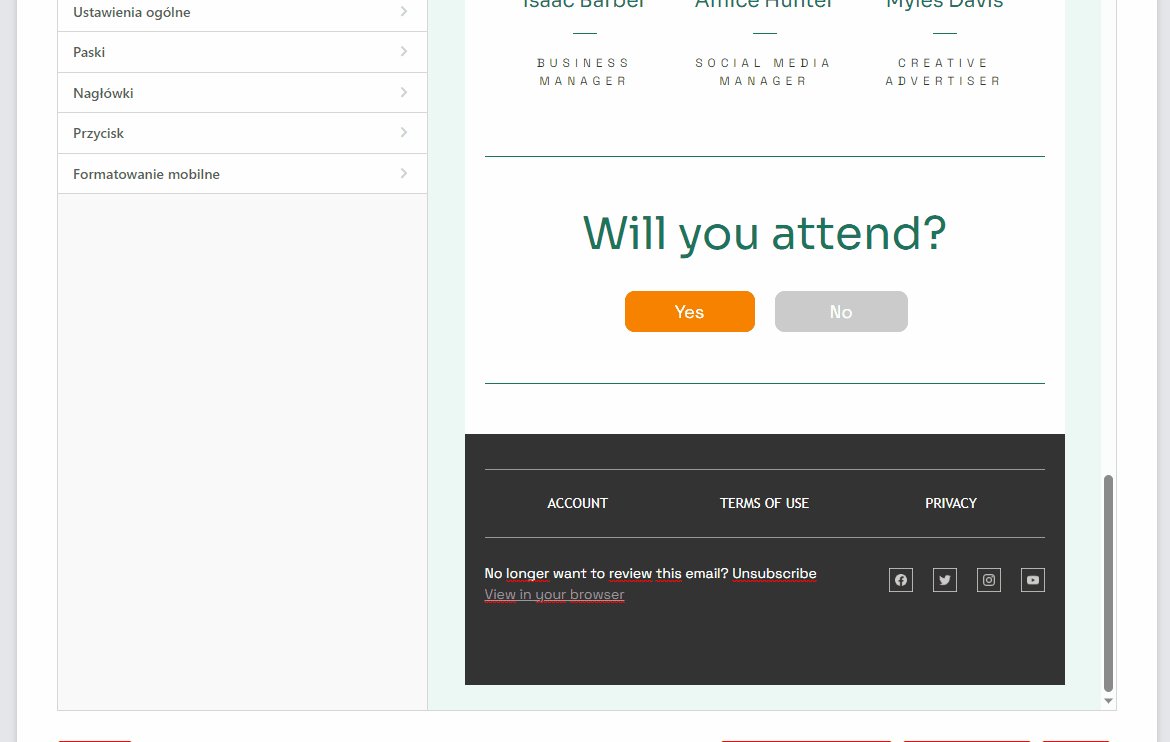
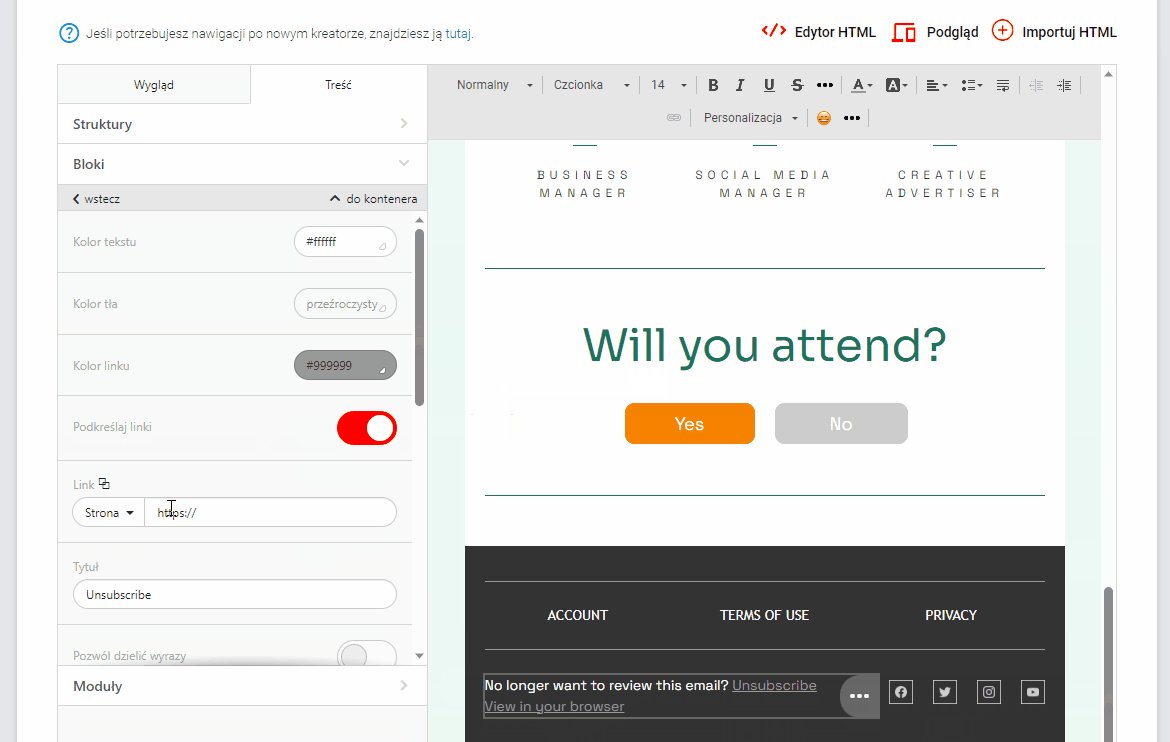
Nowo utworzony link domyślnie jest ustawiony jako przekierowanie do stron www. Jeśli chcesz skorzystać z funkcjonalności wypisu z subskrypcji lub aktywacji oferowanych przez system YouLead, wybierz odpowiedni typ linku w menu bocznym (co widać poniżej).

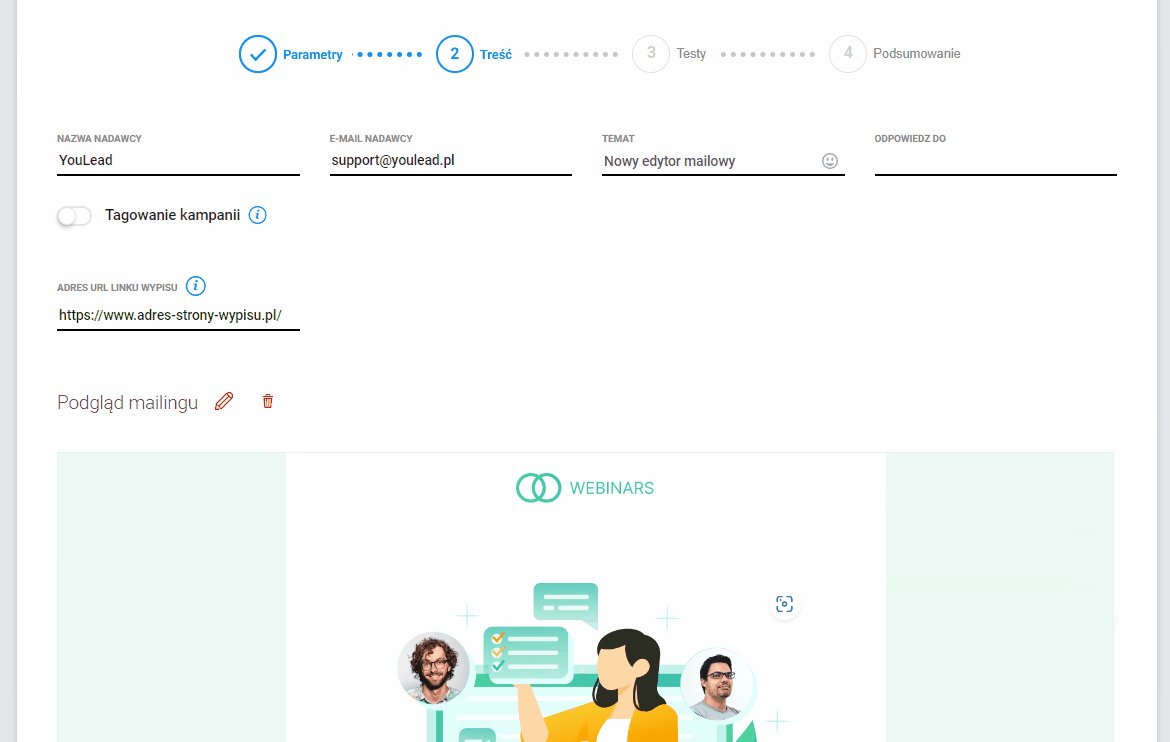
Po zakończeniu edycji treści, w odpowiednim polu określisz adres przekierowania do Twojej strony, podziękowania za zapis lub potwierdzenia wypisu z subskrypcji. Podane w tym miejscu adresy będą obowiązywać dla wszystkich linków wypisu lub aktywacji umieszczonych w tym mailingu.

Biblioteka obrazków i modułów
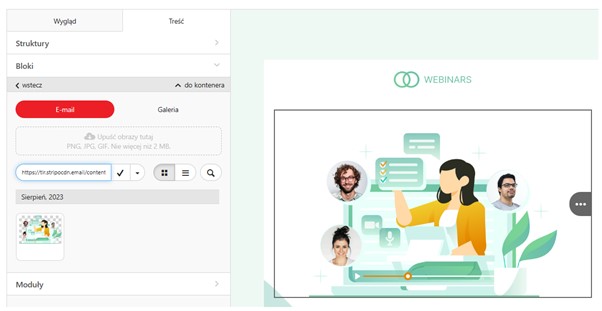
Nowy edytor umożliwia ponowne wykorzystywanie mediów statycznych, po wprowadzeniu ich do treści wiadomości. W momencie wgrywania obrazka do bloku domyślnie zaznaczony jest folder „E-mail”. Jest to galeria mediów właściwa dla aktualnego mailingu. Oznacza to, że wgrane obrazki możesz użyć ponownie w obrębie tego mailingu – również po zamknięciu edytora.
Możesz stworzyć również swoją własną galerię obrazków. Te zasoby będą dostępne dla Ciebie we wszystkich mailingach. Przed dodaniem obrazka z dysku, zaznacz najpierw folder „Galeria”.

Moduły: czym są i dlaczego ich potrzebujesz?
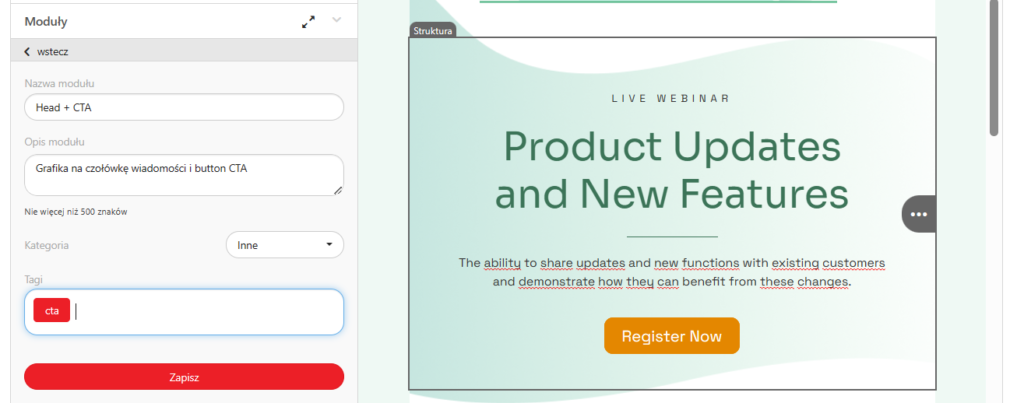
Moduł to autonomiczny element szablonu wiadomości e-mail, który został stworzony i zapisany. Może to być zarówno pojedynczy blok, jak i zestaw elementów, które tworzą spójną całość np. bloki, kontenery i struktury połączone w jeden pasek.
Tworzenie modułu:
Zaznacz element nadrzędny zawierający grupę elementów, z których chcesz stworzyć moduł. Następnie otwórz przybornik zarządzania elementami klikając trzykropek i wybierz odpowiednią ikonę.

Kolejnym krokiem jest uzupełnienie informacji o module i potwierdzenie przyciskiem „Zapisz”.

Od tego momentu moduł możesz wykorzystać w dowolnej wiadomości e-mailowej poprzez zakładkę „Moduły” w bocznym menu. Wystarczy, że wybierzesz moduł z biblioteki i przeciągniesz go do swojego szablonu. Dzięki temu wykorzystasz ponownie moduły w różnych kampaniach e-mailowych, połączysz je według potrzeb, edytujesz lub utworzysz specyficzne moduły dla różnych projektów – to znacznie skróci czas tworzenia e-maili.
- Elementy takie jak logo, nagłówek, menu, linki rezygnacji czy dane kontaktowe, pozostają niezmienne z kampanii na kampanię.
- Możesz natomiast dostosować zawartość elementów takich jak fragment tekstu, cena czy opis.
- Elementy, którymi są przyciski, rozmiar obrazków, wielkość czcionki i kolor czcionki, wyrównanie tekstu nie będą wymagać Twojej uwagi, ponieważ zostały już wcześniej ustawione i zapisane w ramach modułu.
Jak stworzyć responsywny e-mail?
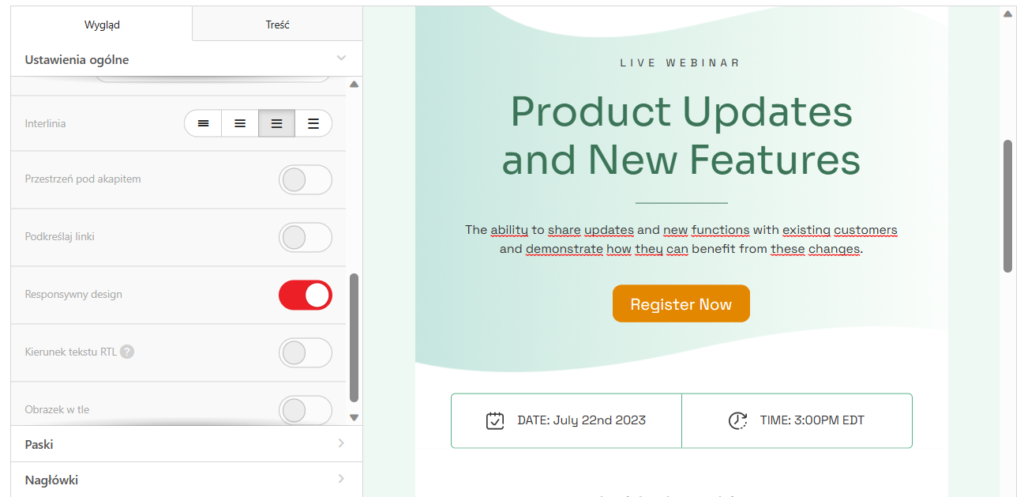
Każdy nowy szkic (jak i szablon z biblioteki) domyślnie jest w pełni responsywny. Jednak istnieje możliwość wyłączenia tej funkcji dla wybranego szablonu e-mail za pomocą przełącznika w ustawieniach wyglądu.

Jeśli zdecydujesz się wyłączyć tę opcję, to wygląd Twojego e-maila na urządzeniach mobilnych będzie taki sam jak dla wersji desktopowej. Może wystąpić poziome przewijanie. Ponadto jeśli w wersji desktopowej Twojego e-maila w jednym wierszu znajdują się trzy kontenery, użytkownicy zobaczą tyle samo na urządzeniach mobilnych.
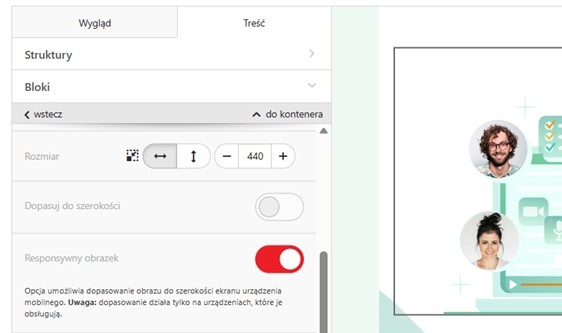
Responsywne obrazki
Dzięki tej funkcji zabezpieczamy Twoich odbiorców przed niepotrzebnym poziomym przewijaniem czy też ogromnymi logotypami.

Pamiętaj, że ta opcja jest domyślnie zawsze WŁĄCZONA. Dlatego jeśli chcesz, aby obraz:
- pasował do szerokości ekranu mobilnego – nie musisz niczego zmieniać,
- pozostał niewielki na ekranach mobilnych – możesz rozważyć wyłączenie tej opcji.’
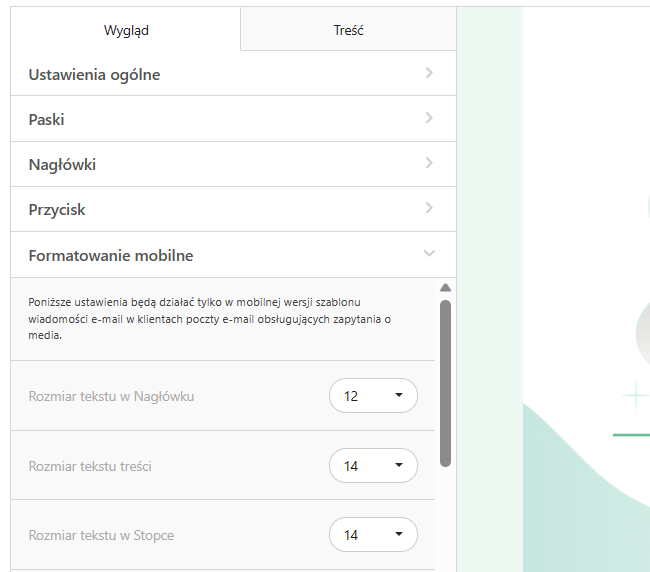
Stylowanie mobilne dla tekstów i przycisków
Jeśli teksty Twojej wiadomości mają być czytelne na dowolnym urządzeniu, warto zastosować odpowiedni rozmiar czcionki dla tych fragmentów tekstu, które będą większe lub mniejsze niż te na ekranie komputera.
Zrobisz to w ustawieniach wyglądu w zakładce „Formatowanie mobilne”.

Za pomocą tej zakładki możesz również wybrać odpowiednie wyrównanie tekstu, ustawić większą czcionkę dla przycisków lub włączyć opcję „Przyciski na całej szerokości”. Dzięki temu przyciski będą widoczne i klikalne na urządzeniach mobilnych.
Wszystkie te style zostaną zastosowane wyłącznie w wersji mobilnej Twojej wiadomości. Jednak nie wpłyną na style projektu, które ustawiłeś w zakładce „Wygląd” dla desktopowej wersji wiadomości.
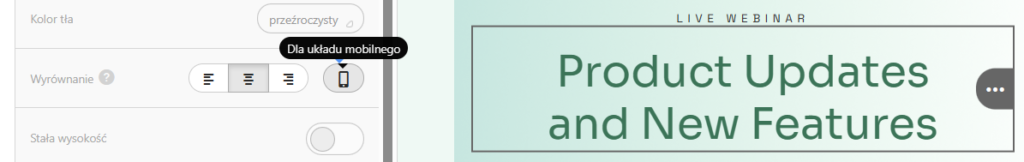
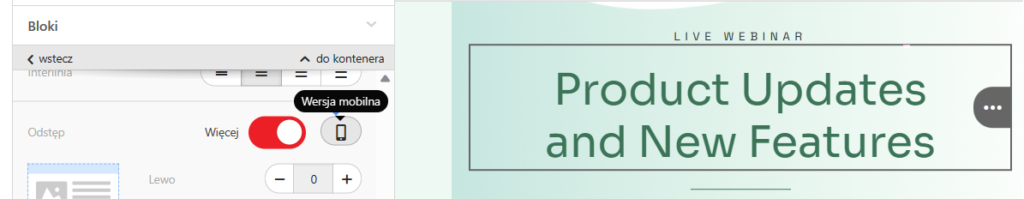
Wyrównanie i paddingi dla mobile
Gdy niektóre elementy są wyśrodkowane, mogą wyglądać dobrze na urządzeniach desktopowych, ale źle na urządzeniach mobilnych. Dlatego rozważ ustawienie różnych wyrównań dla niektórych elementów w zależności od urządzenia odbiorcy.
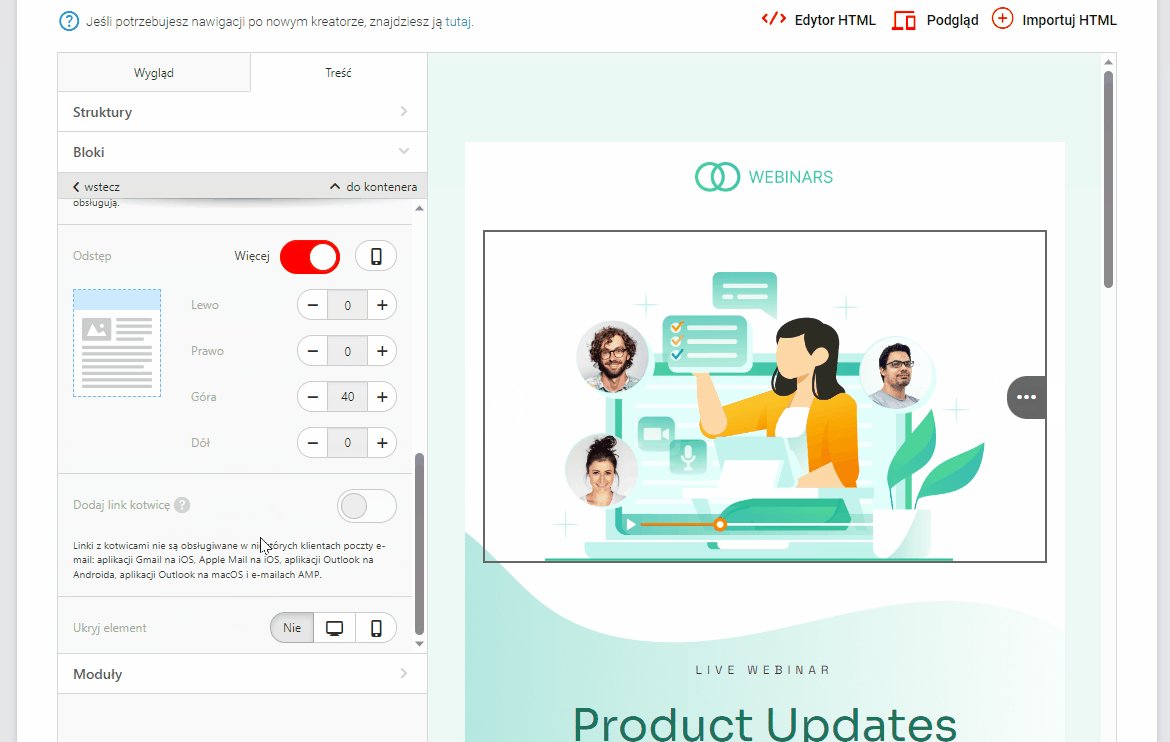
Wartości te zmienisz za pomocą przełącznika z ikoną smartfona po uprzednim zaznaczeniu bloku.

Taki sam przełącznik, odkrywający analogiczne funkcje dla paddingów elementów, znajdziesz w sekcji „Odstęp”.

Widoczność elementów na urządzeniach mobilnych
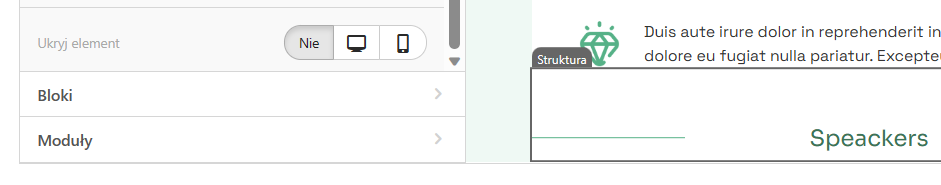
Jeśli chcesz zarządzać widocznością elementów, wybierz dany element, a następnie skorzystaj z funkcji „Ukryj element” w menu kontekstowym. Możesz wybrać jedną z trzech opcji:
- Nie
- Na desktopie
- Na urządzeniu mobilnym

Funkcja ta może być przydatna z wielu powodów.
Na przykład, kiedy chcesz uniknąć poziomego przewijania na urządzeniach mobilnych, możesz ukryć niektóre zakładki menu, które mogą powodować ten problem. Innym przykładem może być ukrycie pionowego odstępu, który służy do wizualnego podziału elementów umieszczonych w jednym wierszu, ale nie jest potrzebny na mniejszych ekranach urządzeń mobilnych.
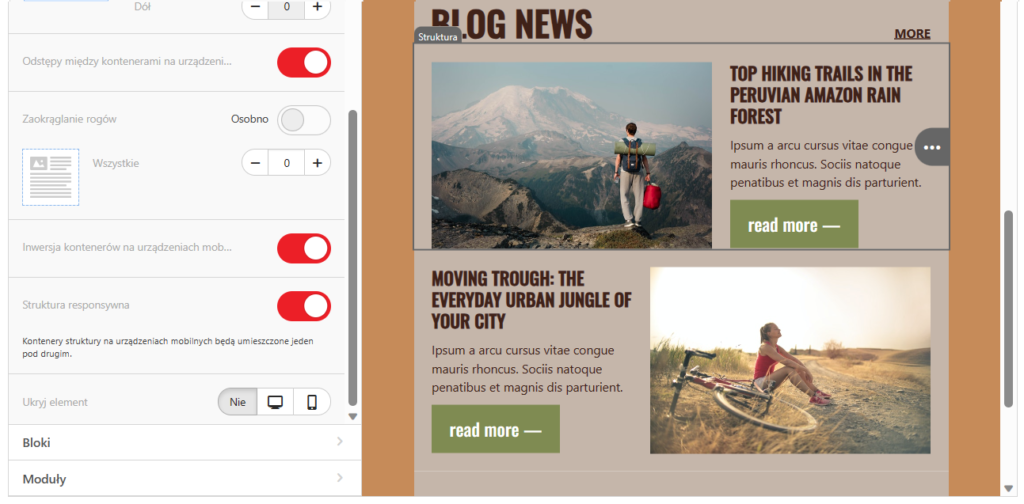
Inwersja kontenerów
Często specjaliści od marketingu e-mailowego używają techniki naprzemiennego układu elementów na liście produktów. Ma to poprawić czytelność wiadomości.

Na urządzeniach desktopowych te karty produktów prezentują się dobrze. Jednak na ekranach mobilnych mogą wywoływać zamieszanie.
Wynika to z tego, że element znajdujący się na komputerze po lewej stronie, w widoku mobilnym może znaleźć się powyżej elementu, który na komputerze znajduje się po prawej stronie. W rezultacie odbiorcy mogą zobaczyć dwa opisy produktów obok siebie, zamiast bardziej logicznego układu — fragment produktu, opis, przycisk CTA, fragment produktu itd.
W tej sytuacji konieczne jest odwrócenie kolejności kontenera dla co drugiego rzędu, specjalnie dla układu mobilnego wiadomości. W tym celu wykorzystaj funkcję inwersji kontenerów, która uaktywnia się w bocznym menu kontekstowym po zaznaczeniu struktury z wieloma kontenerami (patrz screen u góry).
Import gotowych kreacji mailingów
W nowym edytorze zachowaliśmy bardzo popularną funkcję importowania gotowego mailingu, przygotowanego zgodnie z instrukcją. Jeśli mailing jest przygotowany według starej specyfikacji – bez obaw. Po załadowaniu pliku zip z wiadomością, system poprosi Cię o potwierdzenie konieczności przekonwertowania kilku fragmentów kodu HTML (dotyczy to głównie składni, a nie kwestii wizualnych). Resztę system wykona za Ciebie.
Po zaimportowaniu wiadomości e-mail funkcje drag&drop edytora zostaną zdezaktywowane dla tej kreacji. Jest to konieczne, aby utrzymać prawidłową konstrukcję wiadomości, a co za tym idzie prawidłowe wyświetlanie się u odbiorców. Wciąż jednak można dokonywać pewnych wizualnych zmian w zaimportowanym mailingu bez konieczności modyfikacji kodu.
Oto niektóre z tych możliwości:
- Zmiana treści wiadomości: zaznacz w obszarze roboczym tekst, który chcesz zmienić, a następnie wprowadź bezpośrednio nowy.
- Linkowanie: większość zaimportowanych elementów możesz podlinkować. Otrzymają one domyślne pole do ustawienia typu linku w menu bocznym.
- Stylizacja: zaznacz element, którego styl chcesz zmienić w zaimportowanym szablonie (np. przycisk, tekst). Wówczas narzędzia do edycji podstawowego stylu zostaną aktywowane. Możesz nimi zarządzać za pomocą paska bocznego lub przybornika tekstowego znajdującego się nad obszarem roboczym.
- Edycja obrazów: możesz podmieniać obrazy lub stylizować je bezpośrednio w treści za pomocą wbudowanych narzędzi nowego edytora.
W rezultacie nowy edytor umożliwi Ci łatwą edycję mailingów zarówno w trybie HTML, jak i WYSIWYG (ang. what you see is what you get). Dzięki temu intuicyjnie dostosujesz zawartość swoich e-maili, osiągając przy tym zakładany efekt.
Przykład wstawiania linków w zaimportowanej kreacji
Jeżeli za import mailingu odpowiedzialny jest zewnętrzny partner (na przykład agencja), zalecamy dostarczenie mu dokładnych instrukcji (Specyfikacja techniczna mailingu HTML), aby proces importu przebiegł sprawnie.
Dla pewności przedstawiamy przypadki dodawania linków specjalnych do zaimportowanych mailingów.
- Gotowa treść lub grafika – w przypadku, gdy w kreacji już istnieje fragment, który ma być podlinkowany (np. tekst w stopce lub grafika), wystarczy manualnie dodać odpowiednie linki, postępując zgodnie z instrukcjami zawartymi w tym rozdziale: Instrukcja tworzenia linków rezygnacji i aktywacji.
- Umieszczony kod HTML – jeśli zewnętrzny partner przygotował kreację, która zawiera linki zdefiniowane poprzez kod HTML, to wystarczy uzupełnić adresy URL przekierowujące użytkowników na właściwe strony. Opisaliśmy to w tym podrozdziale.
Funkcje zaawansowane
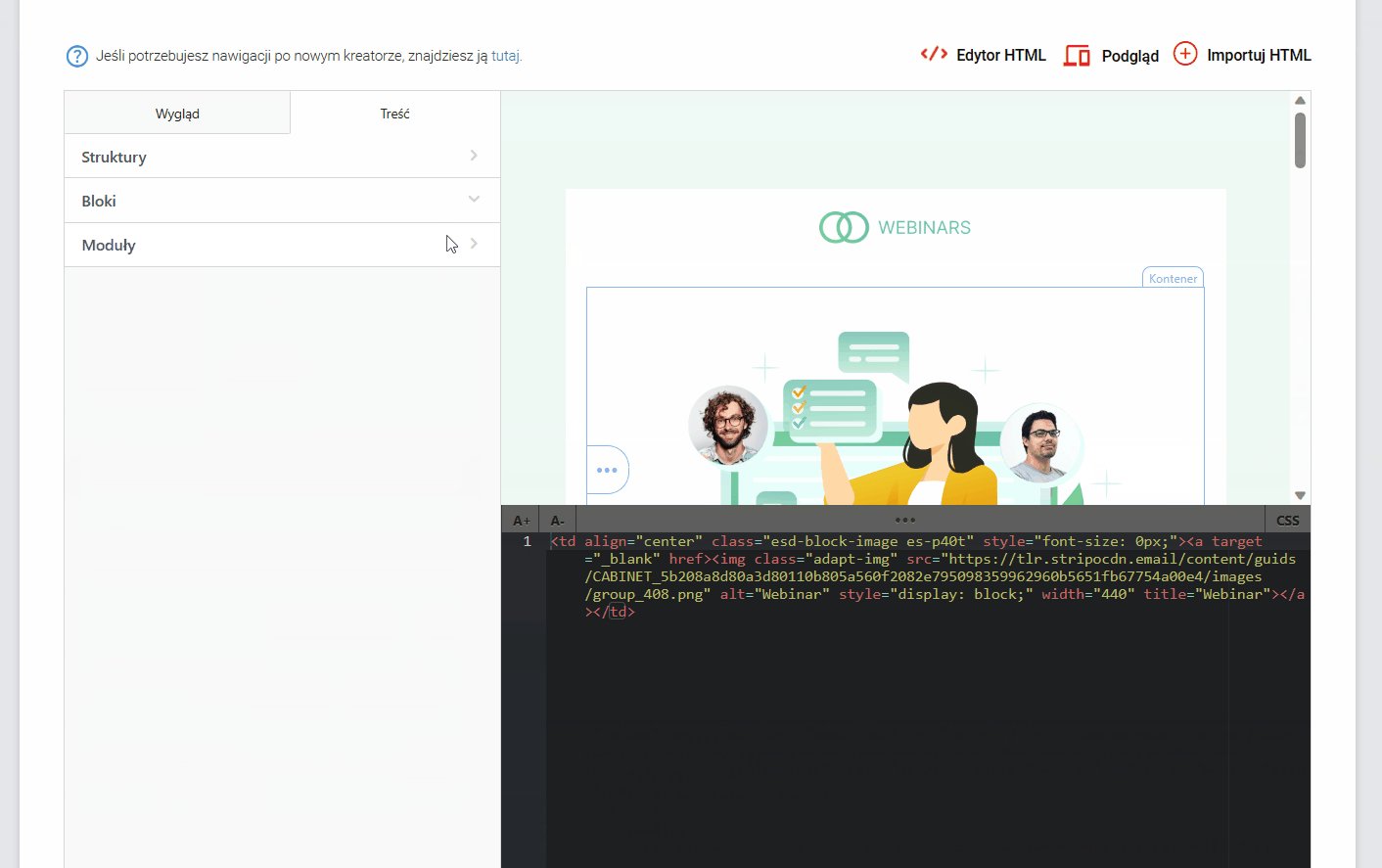
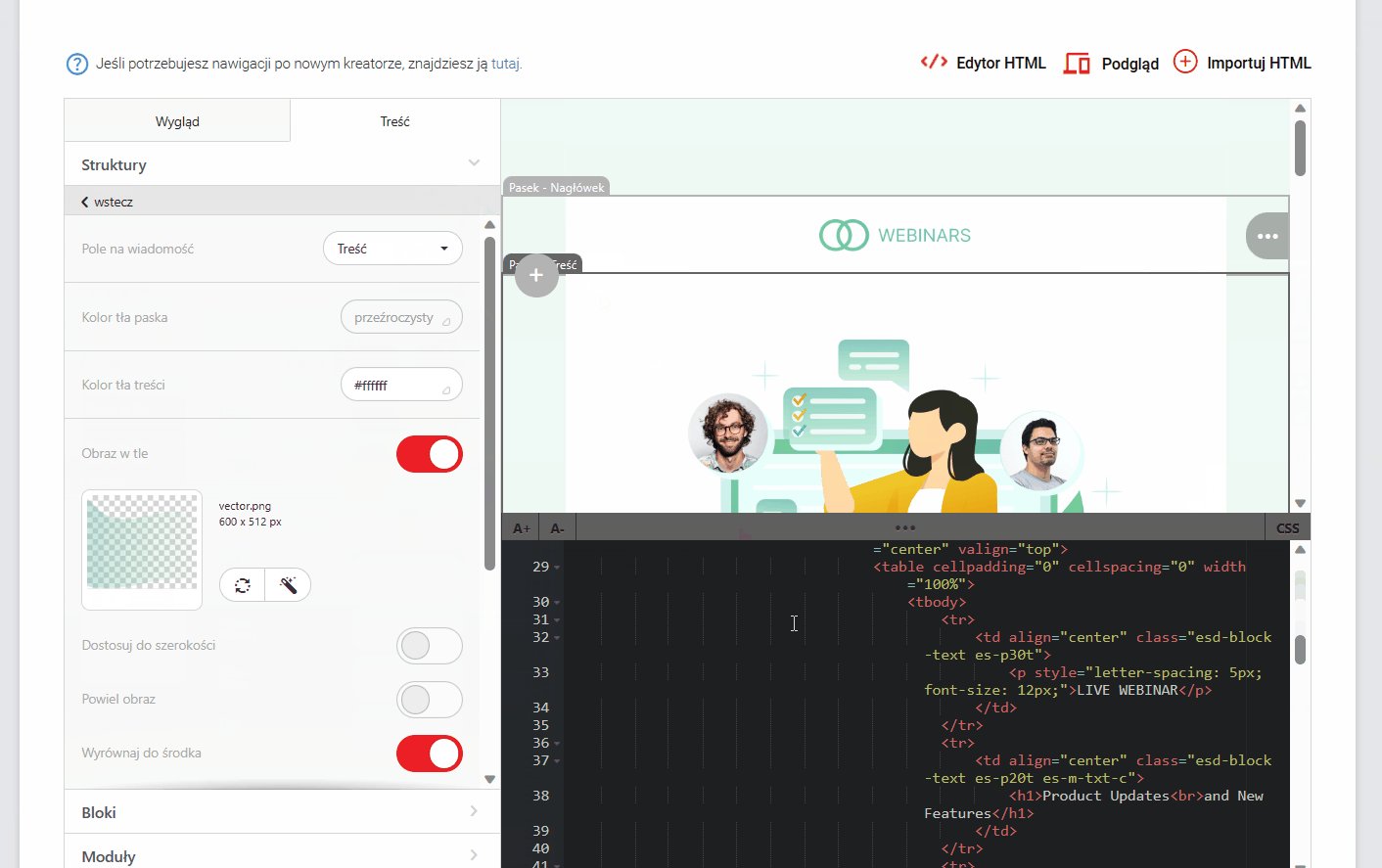
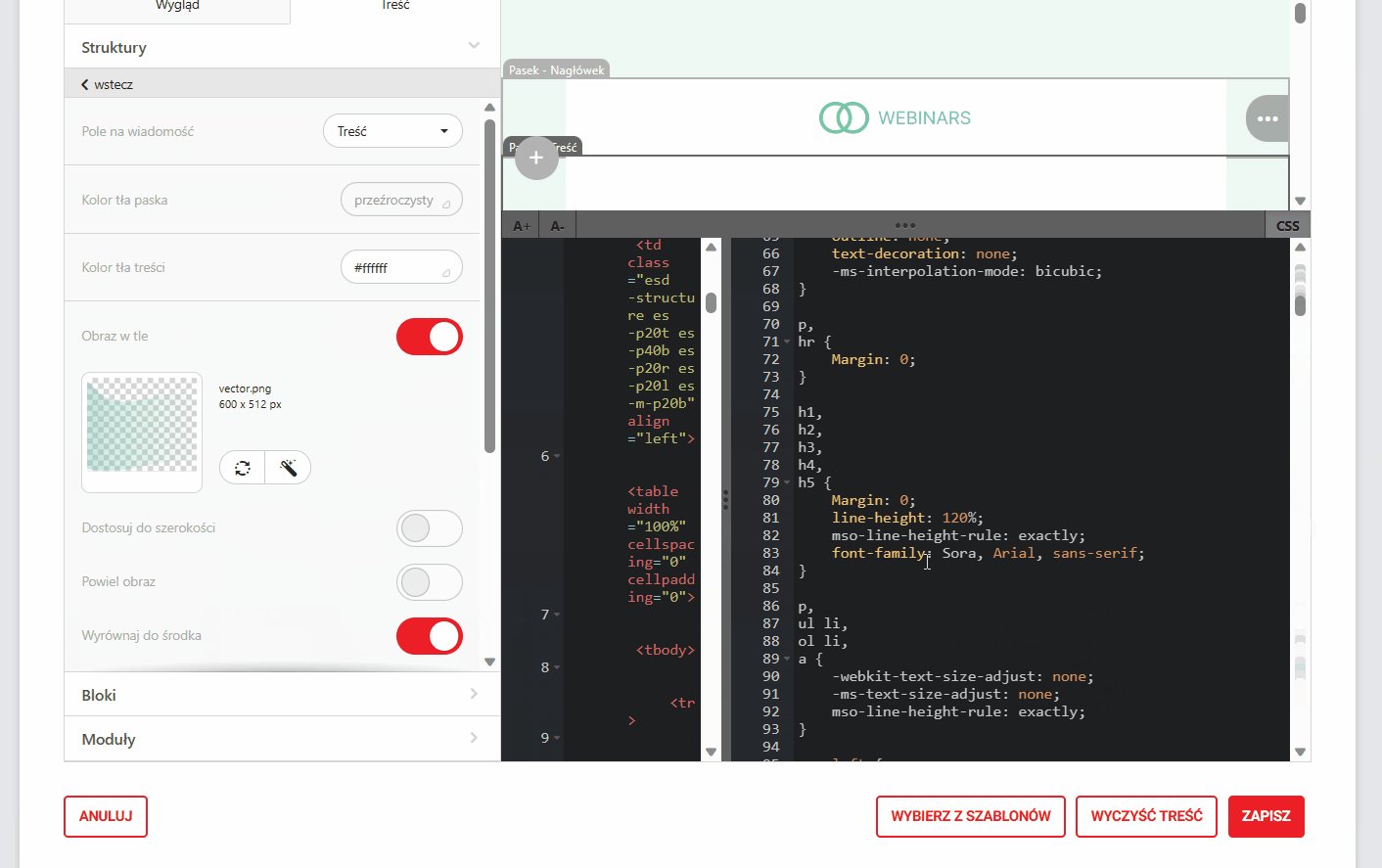
Edytor HTML
Dla bardziej zaawansowanych użytkowników przygotowaliśmy przyjazne narzędzie do edycji mailingu bezpośrednio z poziomu kodu HTML. Jedną z największych zalet tego edytora jest wyświetlanie w oknie dialogowym zaznaczonego wcześniej elementu mailingu w obszarze drag&drop. To ułatwia czytelne odnalezienie fragmentu kodu do edycji.

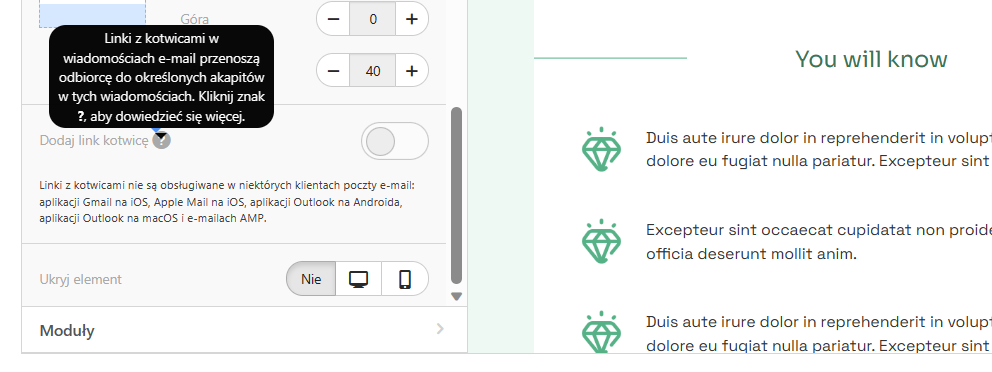
Hiperłącza – „kotwice”
W nowym edytorze jest funkcja umożliwiającą przekierowanie użytkownika do konkretnego rozdziału lub akapitu na tej samej stronie poprzez kliknięcie odpowiedniego linku. Funkcja ta nazwa się linkiem kotwicą.

Jak z niej skorzystać?
- Wybierz element docelowy, do którego ma prowadzić Twoje hiperłącze. Następnie otwórz boczne menu kontekstowe po lewej stronie i zaznacz opcję „Dodaj link kotwicę”. Nadaj temu odnośnikowi nazwę, ale pamiętaj, że nie powinna zawierać spacji ani innych znaków poza literami i cyframi.
- Po nadaniu nazwy odnośnikowi wybierz element, który ma przekierować odbiorcę do celu. Może to być przycisk, obrazek lub element menu. W panelu po lewej stronie znajdź opcję do definiowania typu linku. Na liście rozwijanej pojawiła się nowa kategoria „Linki-kotwice”. Wybierz wcześniej utworzony link.
Miej na uwadze, że nie wszystkie programy do obsługi poczty elektronicznej obsługują tę funkcję. Poniżej przedstawiamy te, które aktualnie wspierają tę funkcję.
| Gmail (przeglądarka) | Tak |
| Gmail (Android) | Tak |
| Gmail (iOS) | Nie |
| Outlook (aplikacja desktop) | Tak |
| Outlook (przeglądarka) | Nie |
| Outlook (Android) | Nie |
| Outlook for Mac (iOS) | Nie |
| Samsung email app (Android) | Tak |
| Apple Mail (iOS) | Nie |
| Yahoo! Mail (przeglądarka) | Tak |
| Windows Mail | Tak |
